【初心者向け】XDでモバイルファーストのワイヤーフレーム作成(フッター編)
こんにちは。DIGITAL LIGHTの大石です。
前回に続いて次はフッターを作成していきます。
最下部(コピーライト)を作成する
フッターの中でも最下部である、コピーライト部分を作成します。
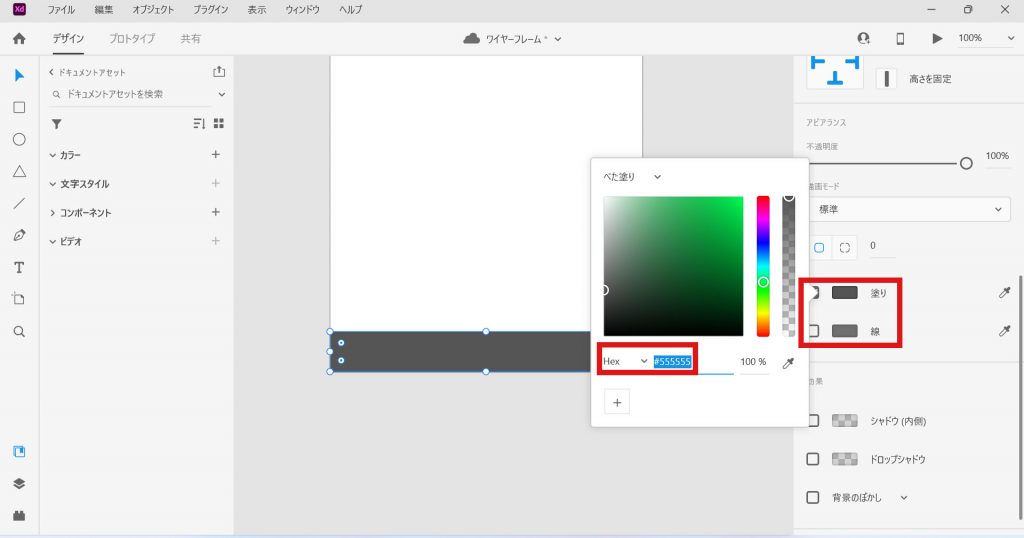
最下部の背景を作成する
長方形ツールで[幅390][高さ50]の長方形を作ります。(前回のヘッダーの背景をコピペしても良いです)
線は無しで、塗りの色は少し暗めの#555555としました。

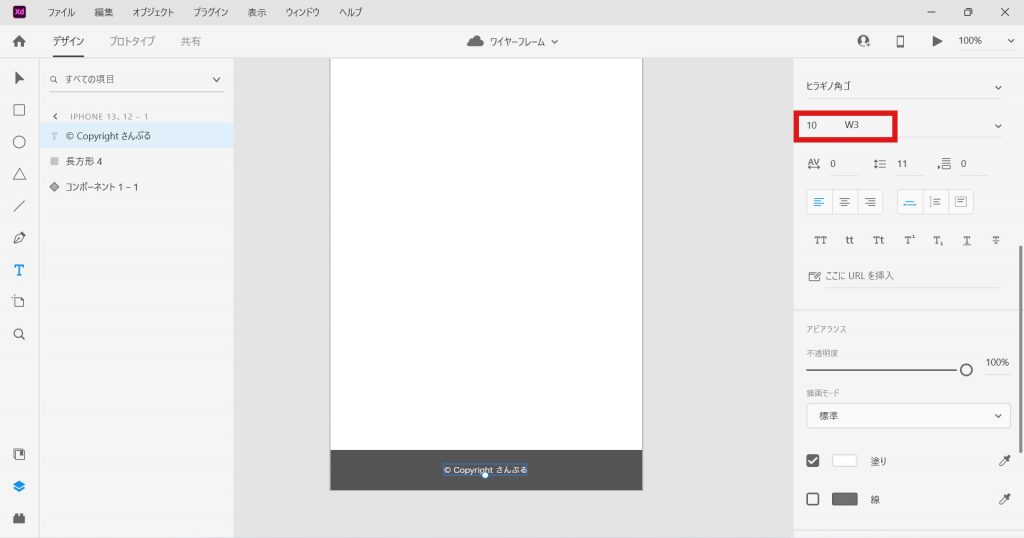
テキストを作る
次にコピーライトのテキストを作ります。
今回は”© Copyright さんぷる”、文字サイズを10、太さをW3としたいと思います。©のマークは、ひらがなで”こぴーらいと”と入力して変換すると出てきます。これを白文字で背景の中心に配置します。

住所部分を作成する
続いてフッターの住所部分を作成していきます。
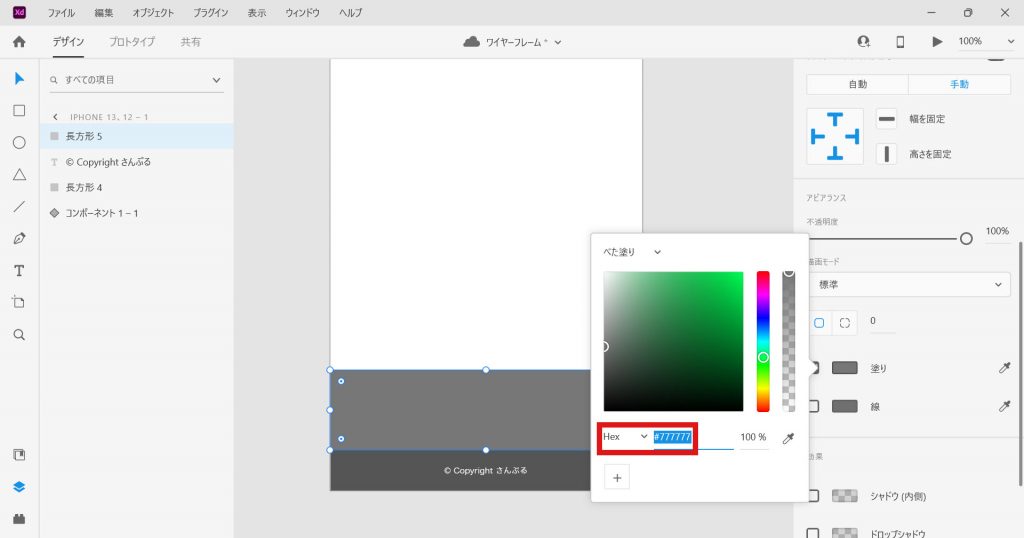
背景を作成する
幅はさきほど同様380、高さを倍の100としました。塗りの色は#777777です。これをコピーライト部分の真上に配置します。

ロゴ、住所部分を作成する
続いてはロゴ、住所部分を作成していきます。
ロゴ部分を作成する
今回は左側にロゴ、右側に住所を入れていきたいので、まずはロゴ部分から作ります。
左から15の位置に塗りの色を#DDDDDDとした1辺60の正方形を配置します。

住所部分を作成する
続いては住所部分です。郵便番号と住所をテキストツールで書いて、右側に配置します。
文字サイズは12、太さは通常のW4、行送りを22としました。

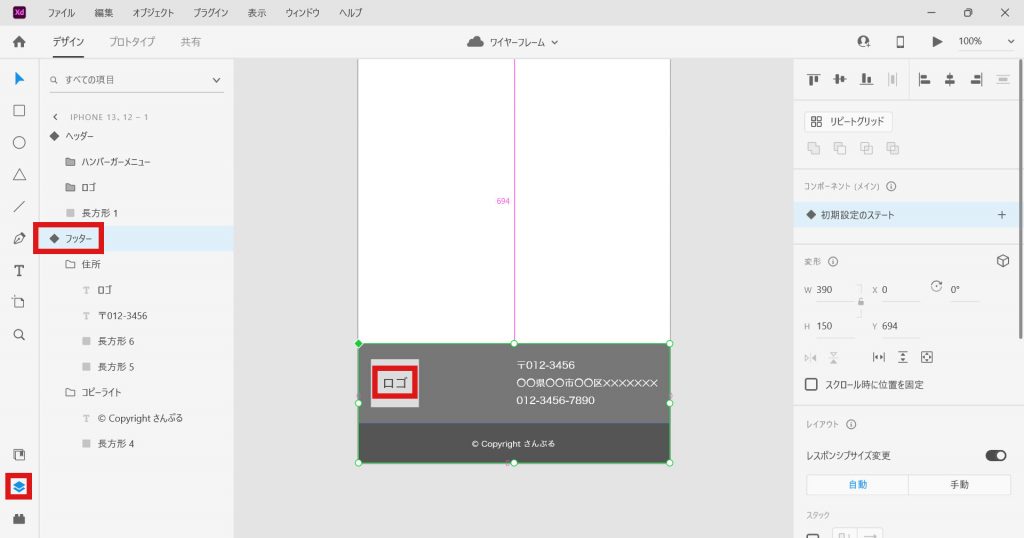
グループ化、コンポーネント化
それぞれの要素をグループ化、コンポーネント化していきます。
それぞれをグループ化する
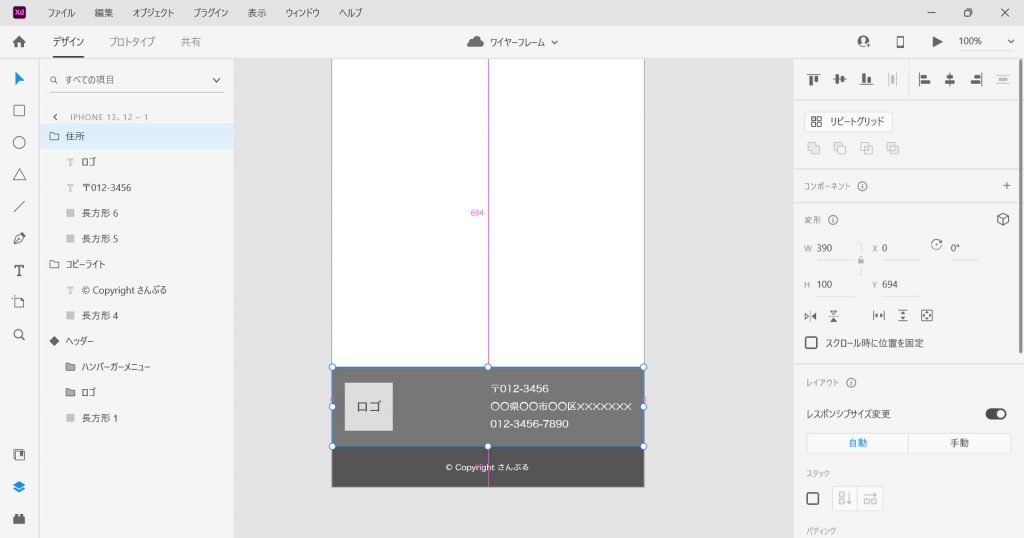
まずはグループ化します。コピーライト部分と住所部分をそれぞれ分けてグループ化します。
また、ロゴの文字を先程入れ忘れていたのでここで追加しておきました。

まとめてコンポーネント化する
次にコンポーネント化をしますが、グループ化とは違い、フッター全体をまとめて選択してCtrl[command]+Kでコンポーネント化しましょう。また、レイヤー画面左下をクリックして見てみるとフッターのほうが上になっていますが、より直感的にするためにフッターを下にドラッグしましょう。
これでフッターのワイヤーフレームは完成です。