【初心者向け】XDでモバイルファーストのワイヤーフレーム作成(トップページ編①)
こんにちは。DIGITAL LIGHTの大石です。
前回に続いて今回はトップページのモバイルファーストのワイヤーフレーム作成を行っていきます。
ドキュメントアセットにカラー等を登録する
トップページを作成する前に、ドキュメントアセットにカラーやテキストの設定を登録していきます。
カラーの登録
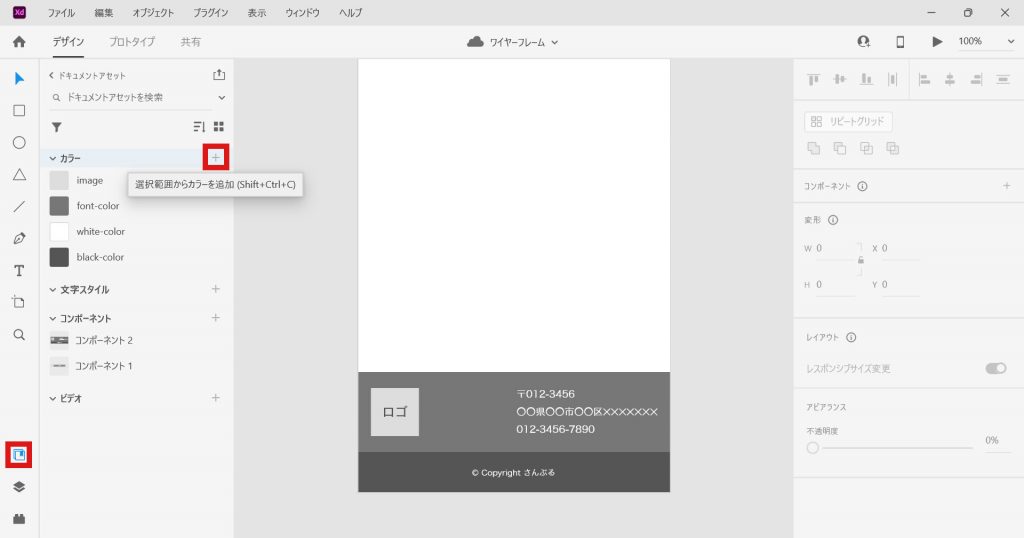
まずはカラーの登録から始めます。
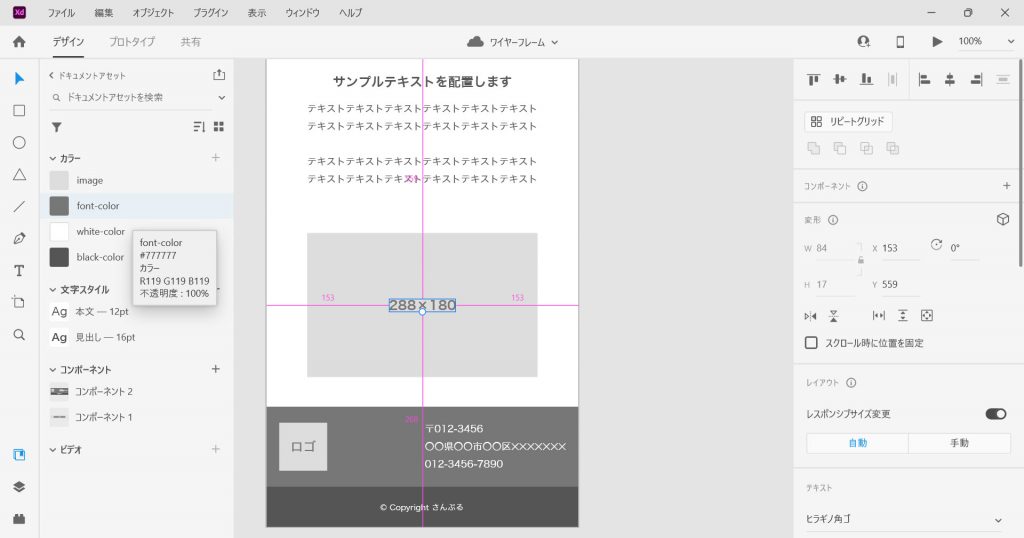
前回作成したフッターのコンポーネントを選択し、画面左(ドキュメントアセットパネル)のカラー右にある「+」マークをクリックすると、このフッターに使用されていた色が再利用可能なカラーとして登録されます。
また、はじめはカラーの名前がカラーコードで表示されるので、ダブルクリックしてわかりやすいよう名前を変更しておきます。

文字スタイルの登録
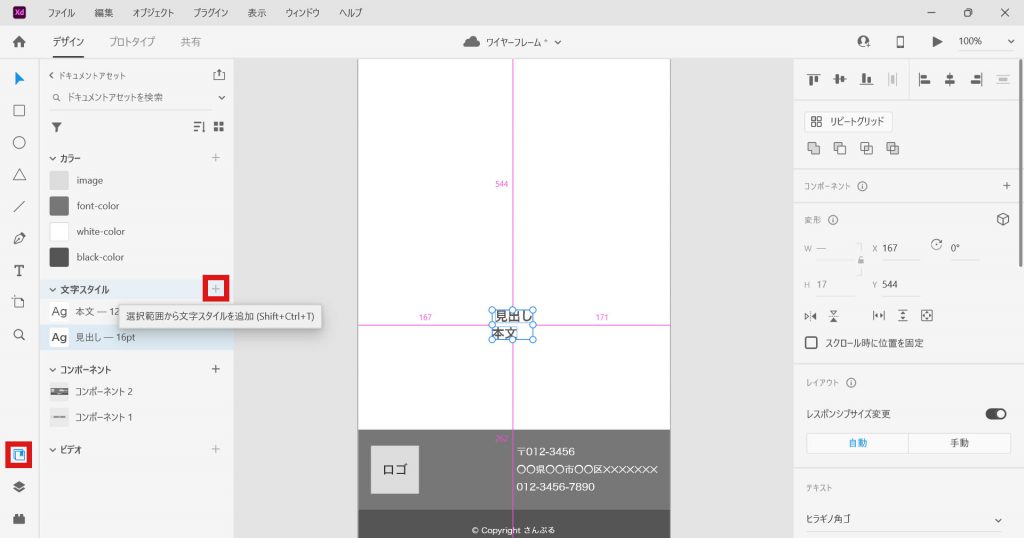
カラーの登録ができたら次は文字スタイルの登録を行います。
先ほどと同様に登録を行いたいのですが、住所の文字色が白であるため背景と同化してしまいます。そのためテキストツールで適当に見出しと本文をイメージしたテキストを作ります。今回は本文を12、見出しを16としています。
そしてこの2つを選択した状態で文字スタイル右の「+」マークをクリックすることで登録が完了しました。
これも同じく、名前を変更しておきましょう。また、今作成したテキストは削除しておきます。

メインビジュアルを作成する
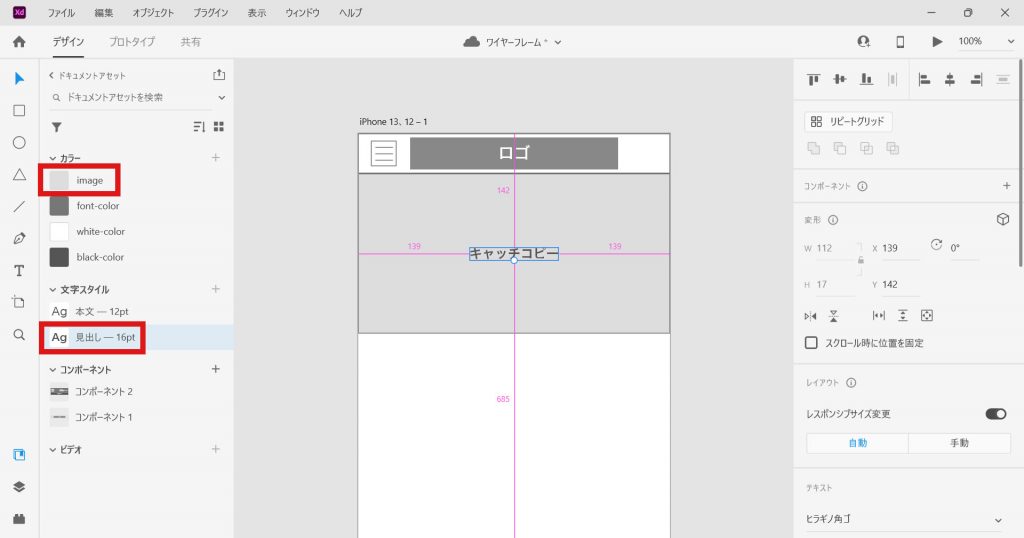
まずはメインビジュアル部分から取り掛かります。長方形ツールでヘッダーの真下から右に長方形を作ります。今回は[幅390][高さ200]、色を[ドキュメントアセット]のカラーから[image]としました。
また、メインビジュアルにはキャッチコピーが入る事が多いので、テキストツールで”キャッチコピー”を作成し、[ドキュメントアセット]の文字スタイルから[見出し]として中央に配置しておきます。

メインコンテンツを作成する
続いてメインコンテンツを作成していきます。とはいえ、初心者向けでもあるため簡単なデザインにしようと思います。
少しの紹介文と、他のページに遷移させるための画像を複数ならべ、下部には投稿一覧、ページ一覧、マップ表示を配置します。すべてを1つの記事にまとめると長くなってしまうので、今回は画像を並べるところまでを作成します。
紹介文を書く
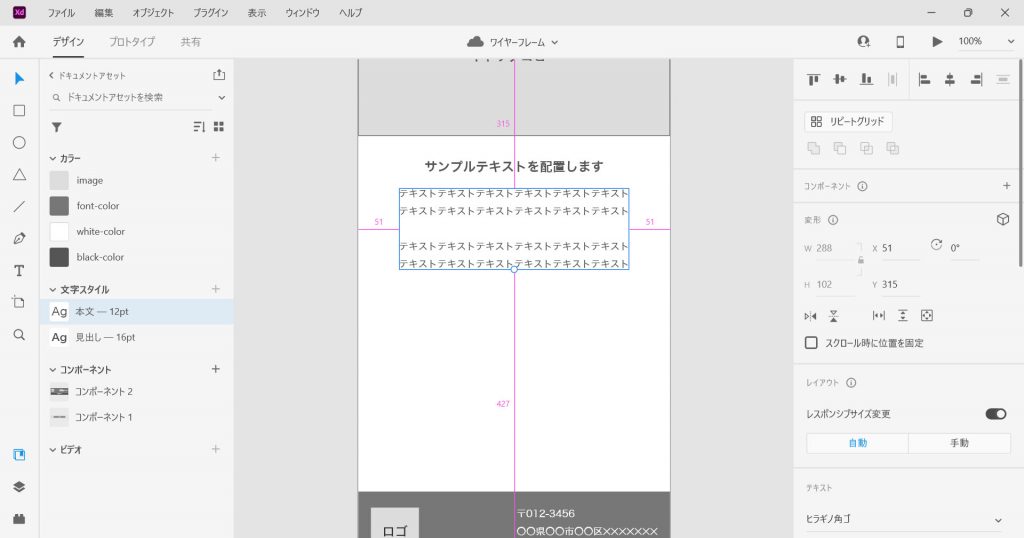
まずはページの紹介文のサンプルテキストを配置していきます。”サンプルテキストを配置します”のテキストを作成したら、文字スタイルを[見出し]としてメインビジュアルから30下の中心に配置します。
つぎに本文をサンプルテキストの下18の位置に配置します。”テキスト”の文字列を6回繰り返したものを途中改行を挟んで4行追加しました。文字スタイルは[本文]としています。

画像を配置する
次に画像を配置します。今回はシンプルに縦に一列並べていきます。
長方形を作って、カラーは[image]、[幅288][高さ180]としました(上のテキストの幅と同じ)。これをテキストの下60の位置に配置します。また、この長方形のサイズがわかるようにテキストツールで”288×180”としたものを上に重ねておきます。文字スタイルは[見出し]として、カラーを[font-color]としました。

アートボードを広げる
このままでは紹介文と画像が一枚しか入らないので、アートボードを広げていきます。
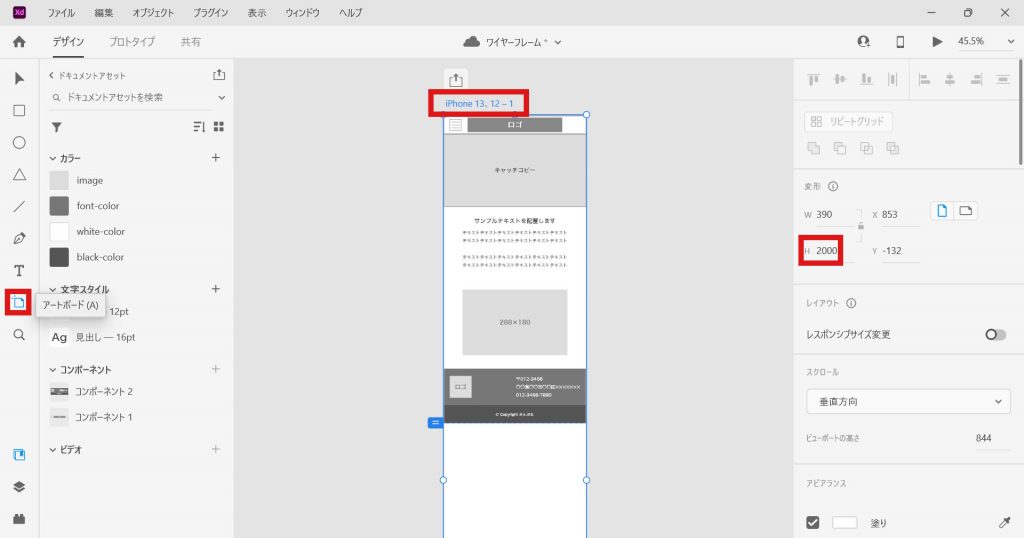
アートボードツールを選択して名前部分(今回はiPhone 13、12 – 1)をクリックして現在のアートボードを選択します。すると周りが青い枠と白丸で囲まれるので、下の中央にある白丸をドラッグしていくと下に伸ばすことができます。これで今回は下にとりあえず2000まで広げました。

リピートグリッドで複製する
まずはフッター部分をアートボード下部に移動させ、先ほど作成した長方形とテキストをグループ化させます。
これを今回は6つ用意したいのですが、コピペして並べてを繰り返すよりも簡単な方法があります。それがリピートグリッド機能です。
使い方
複製
画面右(プロパティインスペクター)の上部にあるのですが、これを使えばその要素を簡単に複製されます。
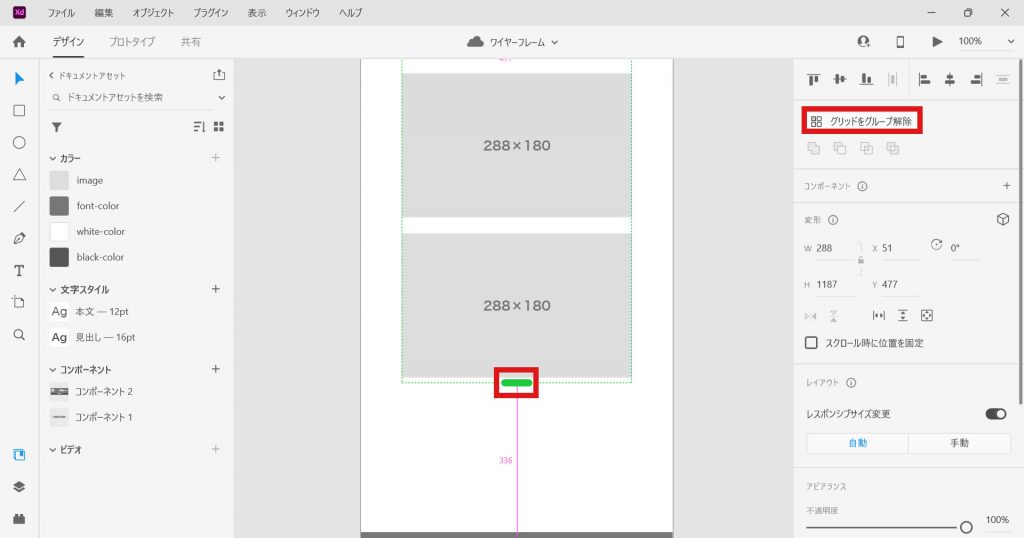
使い方は、まず複製させたい要素(今回はグループ化した長方形)を選択し、[リピートグリッド]を選択します。すると右と下に棒状の[ハンドル]というものが表示れるので、それをドラッグすることで簡単に並べた状態で複製することができます。
今回は下に6つ分複製させます。

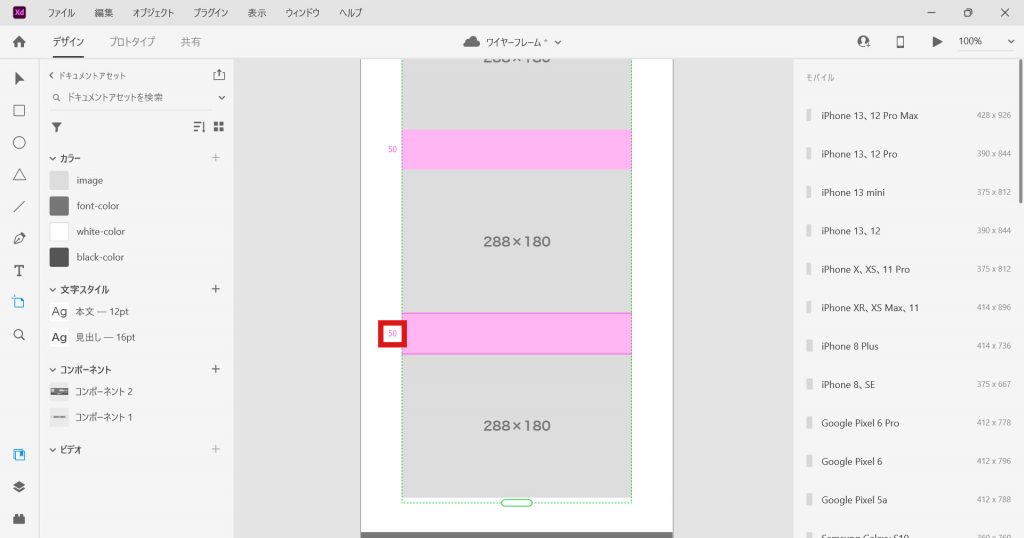
余白の調整
続いて余白の調整を行います。並んだ要素の間にある余白をどこでも良いのでドラッグします。すると余白のサイズが数字で表示されるのでこれを見ながら調整します。1箇所調整すればすべての余白が変更されるので簡単に操作することができます。
今回の余白は50にしておきます。これで画像を並べることができました。