【初心者向け】XDでモバイルファーストのワイヤーフレーム作成(トップページ編②)
こんにちは。DIGITAL LIGHTの大石です。ワイヤーフレーム作成トップページ編の続きを行っていきます。
アートボードのサイズを調整する
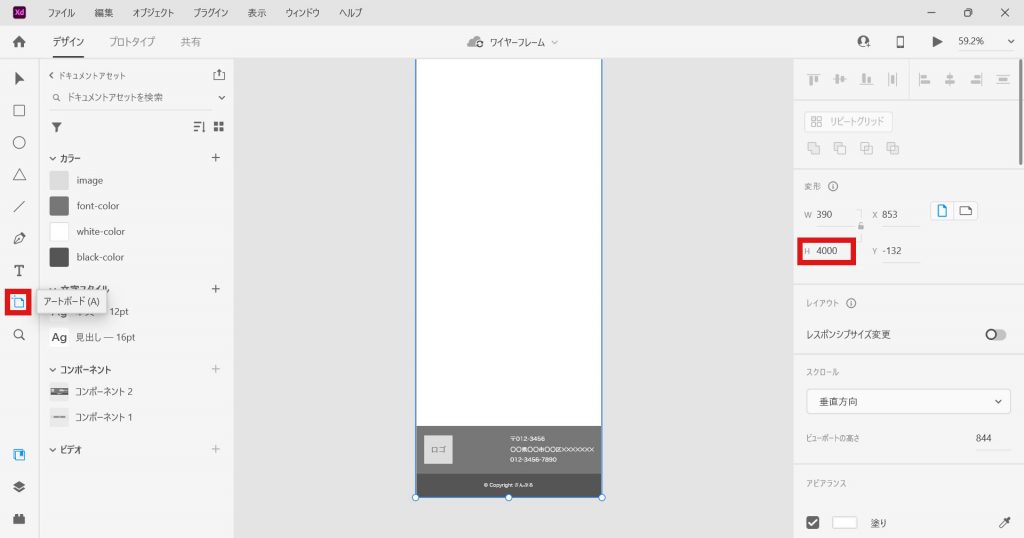
前回は画像を並べて配置するところまで行いましたが、これでまたもやアートボードが足りなくなってしまいました。そのためまた下に伸ばしていきましょう。
アートボードツールから現在のアートボードを選択して、下にドラッグしていきます。今回は倍の4000にしておきましょう。それと同時に、フッター部分も最下部に移動させておきます。

投稿一覧を作成する
アートボードを大きくしたら、次は投稿一覧を作成していきましょう。左側に画像、右側にタイトルを入れていきたいと思います。
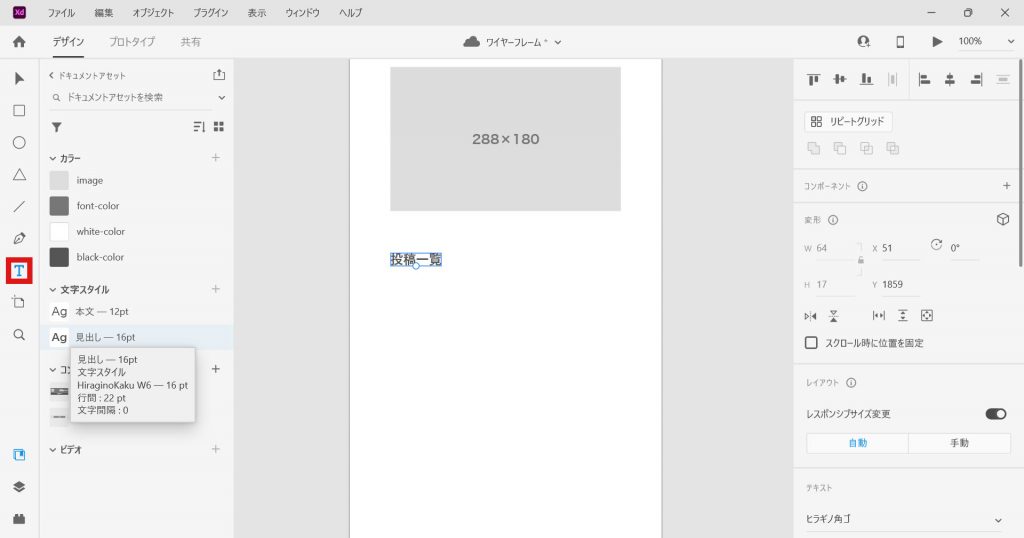
見出しを作成する
まずはテキストツールで”投稿一覧”を作成し、文字スタイルを[見出し]にして一番下の長方形から50の位置で、外側を揃えるために左から51とした位置に配置します。

共通部分を作成する
つぎに投稿一覧の画像部分とタイトル部分のある共通部分を作成していきます。
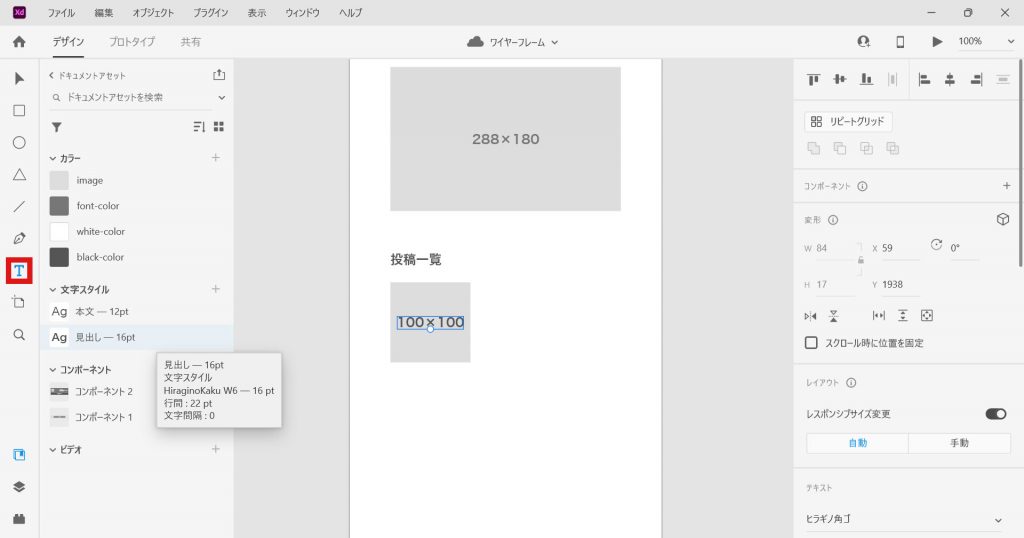
画像部分
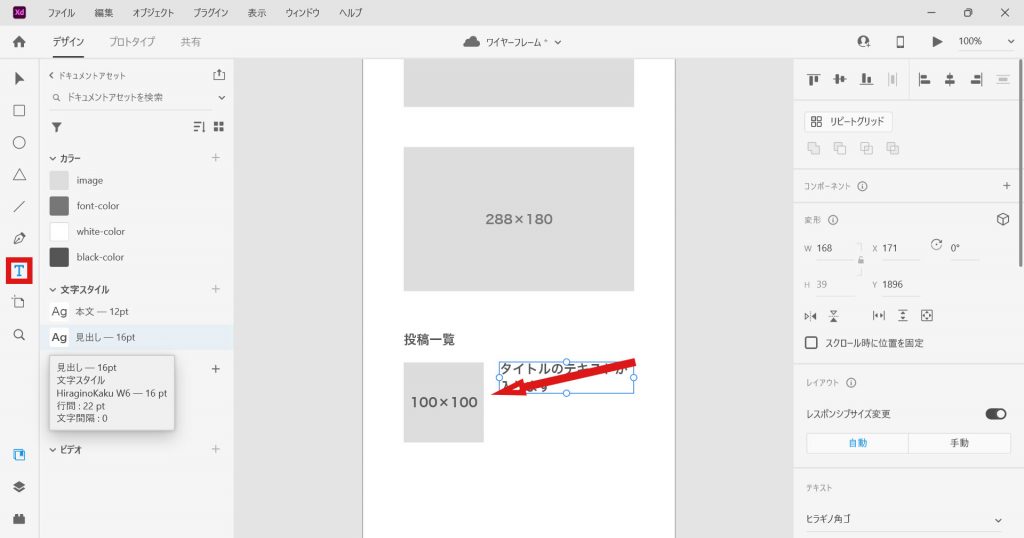
まず長方形ツールで1辺100の正方形を作りカラーを[image]、テキストツールで文字スタイルを[見出し]、”100×100”と書いて正方形の中央に重ねます。

タイトル部分
画像の横にタイトルとなる部分を入れていきます。画像から右に20、右端も上の画像と揃えるために51のところまでテキストを入れて、それ以降は改行するようにしたいと思います。このような場合は、はじめにテキストツールを選択した状態で文字を入れる範囲をドラッグして決めておくとその範囲に収まるように入力することができます。
今回は”タイトルのテキストが入ります”と入力しておきます。ドラッグは右上から左下にするとガイドも表示されるのでやりやすいと思います。

共通部分を複製する
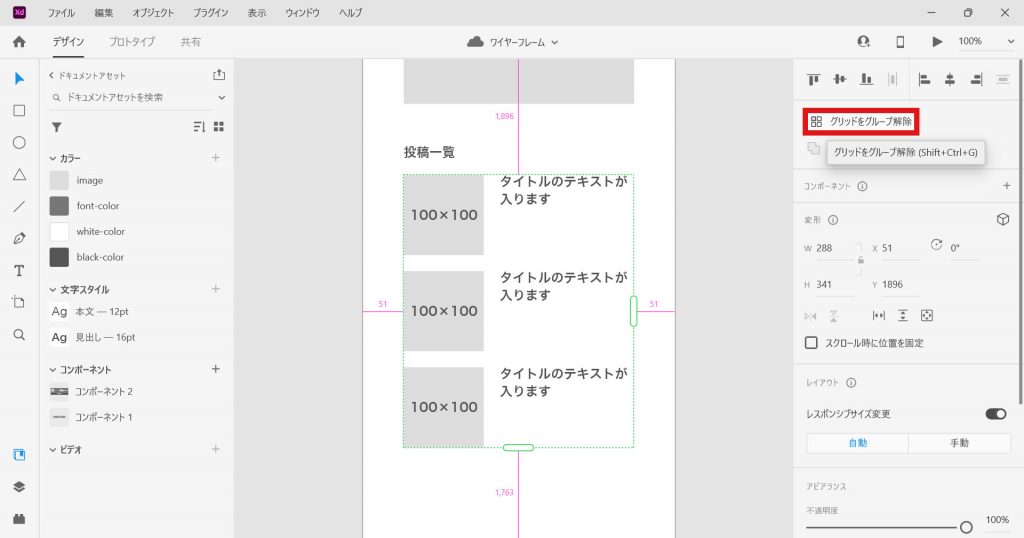
前回も利用したリピートグリッド機能で共通部分を複製していきましょう。まずはグループ化をして[リピートグリッド]を選択します。枠の下に表示される棒状のハンドルを下にドラッグして3つ並べます。余白は20としておきます。
これで投稿一覧部分は出来上がりました。

ページ一覧部分を作成する
テキストの作成
続いてはページ一覧部分です。投稿一覧の見出しと同じように、テキストで文字スタイルを[見出し]として”ページ一覧”を作成したら、投稿一覧の一番下の画像から50の位置に配置します。そしてページ名を並べていきます。
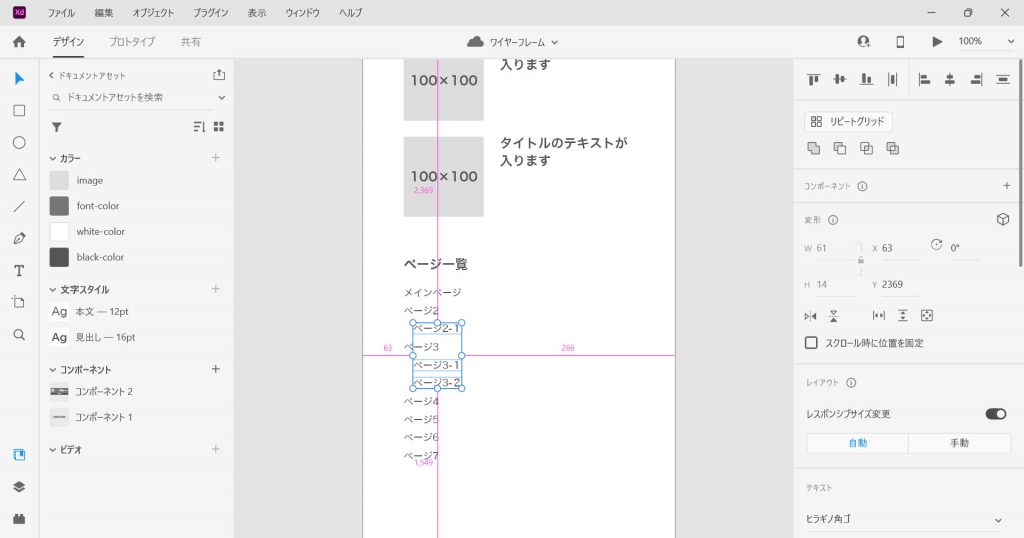
まずはテキストで”メインページ”と”ページ2~7”、”ページ2-1”、”ページ3-1~3-2”をそれぞれ作り、文字スタイルは[本文]とします。

テキストを整列させる
テキストの作成が終わったら、整列させます。先程作成したテキストをすべて選択して、画面右(プロパティインスペクター)上部の[左揃え][垂直方向に分布]をクリックすると縦一列に並べることができます。
あとは”-1”と”-2”がついているもの少し右にずらします。今回は1文字分(12)だけ右にずらしました。
このときShiftキーを押して複数選択するとまとめて移動させることができるので便利です。
これでページ一覧部分は完成です。

マップ部分を作成する
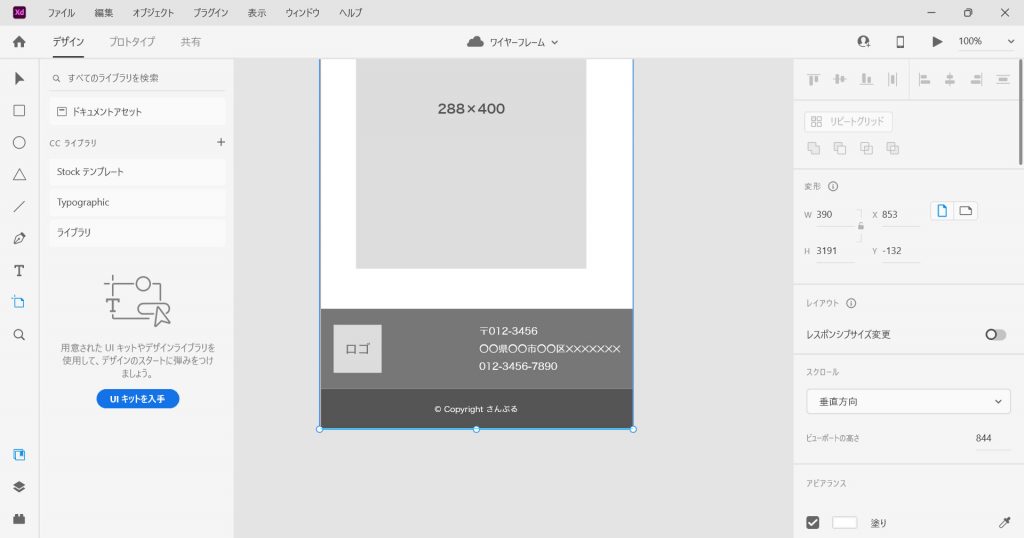
最後にマップ部分を作成していきます。
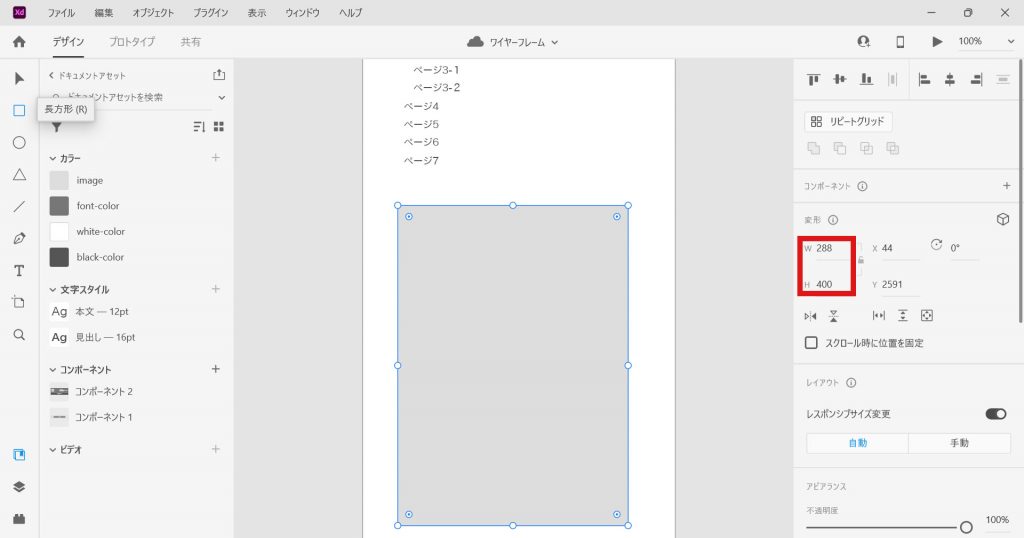
特に難しいことはなく、単に長方形ツールを使うだけです。今回は[幅288](前回作成した画像の幅と同じ)[高さ400]としました。また、他と同じようにカラーを[image]、中央に長方形のサイズである288×400をテキストで重ねます。

アートボードのサイズを合わせる
最後に伸ばしていたアートボードのサイズを調整します。フッターをマップの下50の位置に移動させ、アートボードを選択してきれいに収まるように縮めます。これでトップページの完成です。