【Illustrator】カラフルな角フレームの作り方!
こんにちは。DIGITAL LIGHTの大石です。
今回は、はがきや文章の囲み罫などの様々な場面で使えるカラフルな角フレームの作り方について紹介します。
長方形を利用してパーツをつくる
長方形を作る
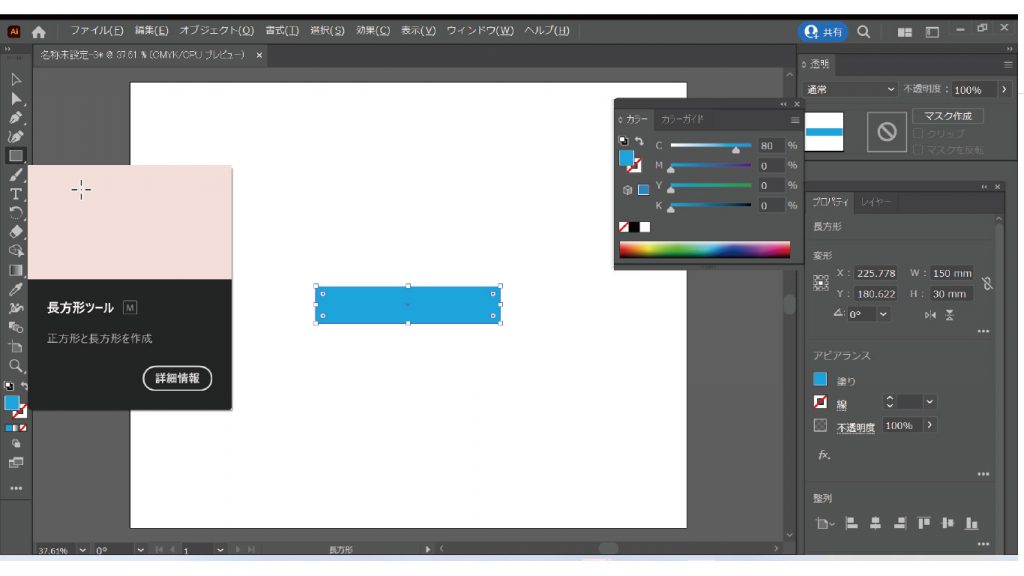
パーツを作るためのパーツとしてまずは横長の長方形を作ります。
今回大きさは[幅150mm][高さ30mm]で、塗りの色は[C80M0Y0K0]にしました。

コピペして回転させる
次は先ほどの長方形を選択して、Ctrl[command]+Cでコピーし、Ctrl[command]+Fで前面にペーストします。
見た目に変化はありませんが、移動させてみると複製されていることが分かると思います。
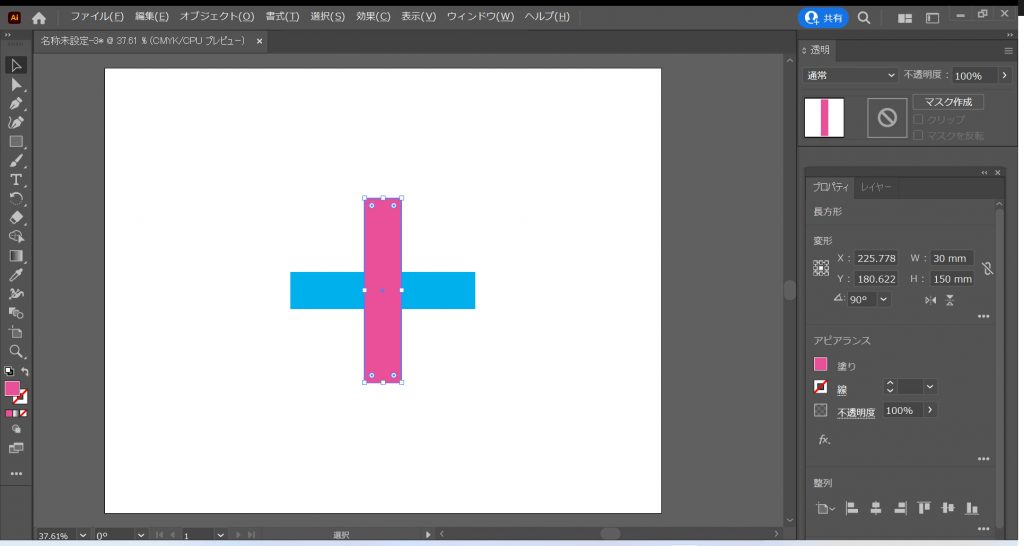
ではこのペーストした長方形を90度回転させ、色を変更します。塗りの色は[C0M80Y0K0]としました。

角を作ってパーツを完成させる
それではこのふたつの長方形を両方とも選択します。
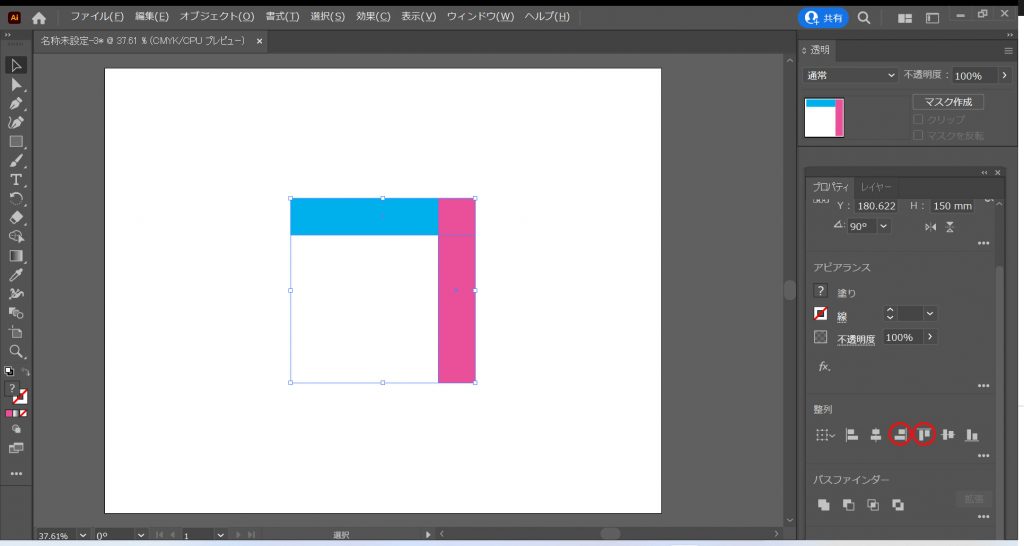
整列パネルで[垂直方向上に整列][水平方向右に整列]をクリックしてパーツが完成しました。

パーツを配置してカラーを変更する
反転させて上部に配置する
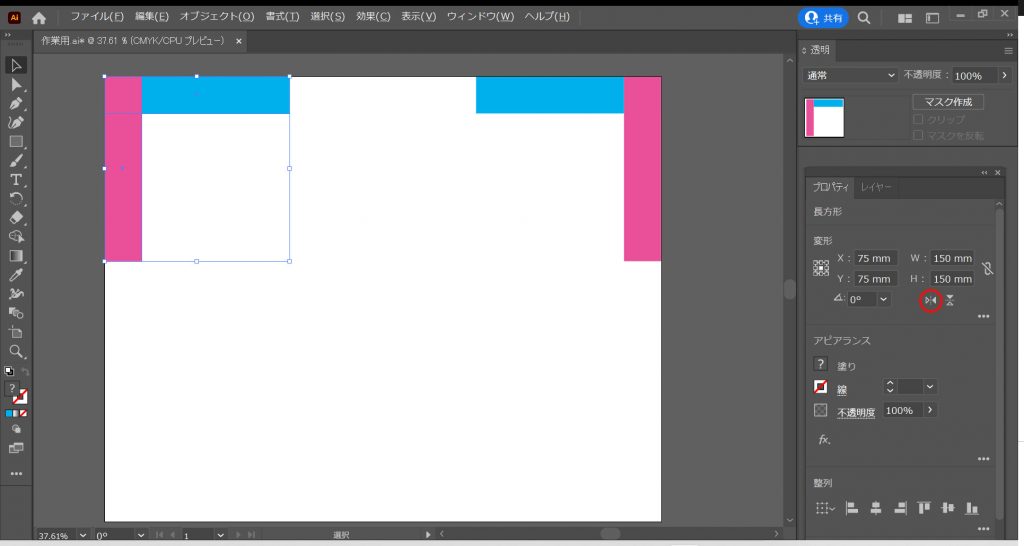
まず先ほどと同様に、Ctrl[command]+C、Ctrl[command]+Fで前面にペーストします。そして変形パネルの[水平方向に反転]をクリックすると、パーツが水平方向に反転されたことが分かると思います。
ではこのふたつのパーツを右上と左上に配置します。高さをそろえたいときは先ほど利用した[垂直方向上に整列]を利用しましょう。

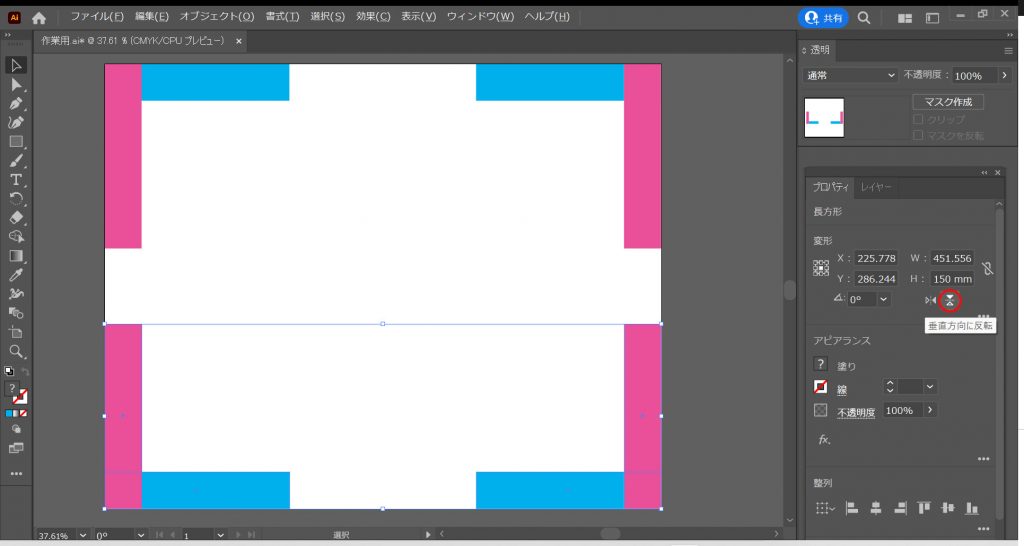
上部を反転させて下部に配置する
つぎは上部のふたつのパーツを選択して、同様にCtrl[command]+C、Ctrl[command]+Fで前面にペーストした後、[垂直方向に反転]をクリックしましょう。これを下部に配置させ、四隅にパーツを並べることができました。

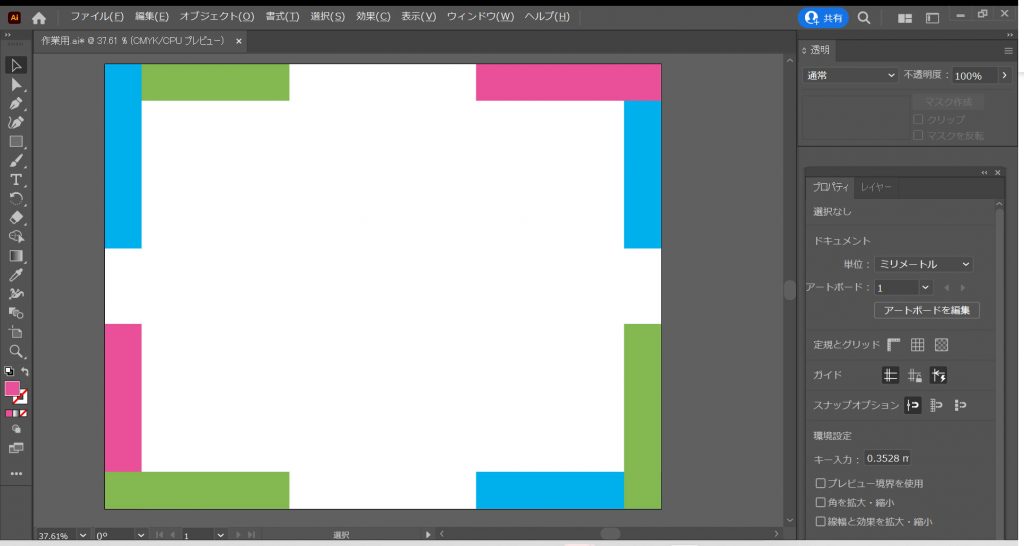
カラーを変更する
現在は2色しか使っていないため、カラフルになるように色を変更します。
今回の色は[C50M0Y80K10]を追加して、重ね順も少し変更しました。

シンボルに登録して利用する
新規登録する
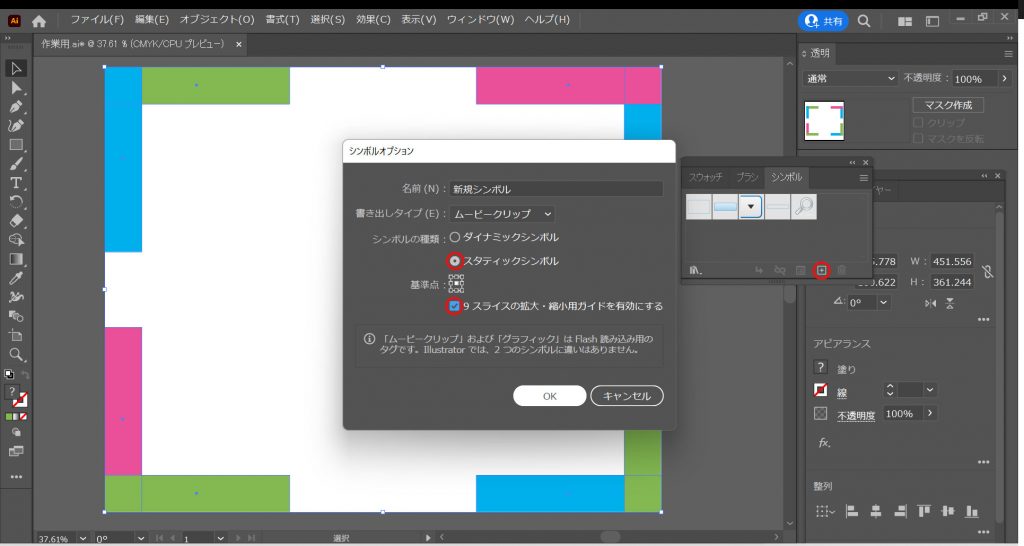
[ウィンドウ] > [シンボル]をクリックして、□の中に+が書いてある部分をクリックします。
するとシンボルオプションが表示されるので、そこの[スタティックシンボル]と[9スライスの拡大・縮小用ガイドを有効にする]にチェックを入れてOKをクリックします。
これで、シンボルへの新規登録が完了しました。
※操作に慣れている方なら、[スタティックシンボル]ではなく、[ダイナミックシンボル]でも構いませんが、慣れていない方はトラブルの原因となってしまうので[スタティックシンボル]をお勧めします。

編集してガイドを調節する
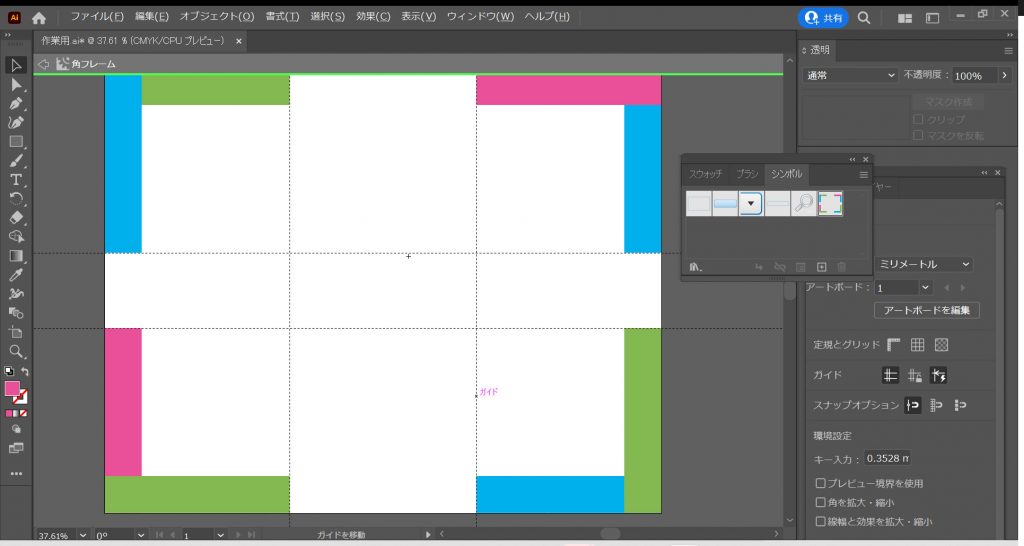
シンボルへの新規登録が完了すると、シンボルパネルに追加したシンボルをダブルクリックします。するとシンボル編集モードに切り替わるので、上下左右に伸びているガイド(点線)を下の画像のようにドラッグします。
完了したら、escキーを押してシンボル編集モードを終了します。

形を変更する
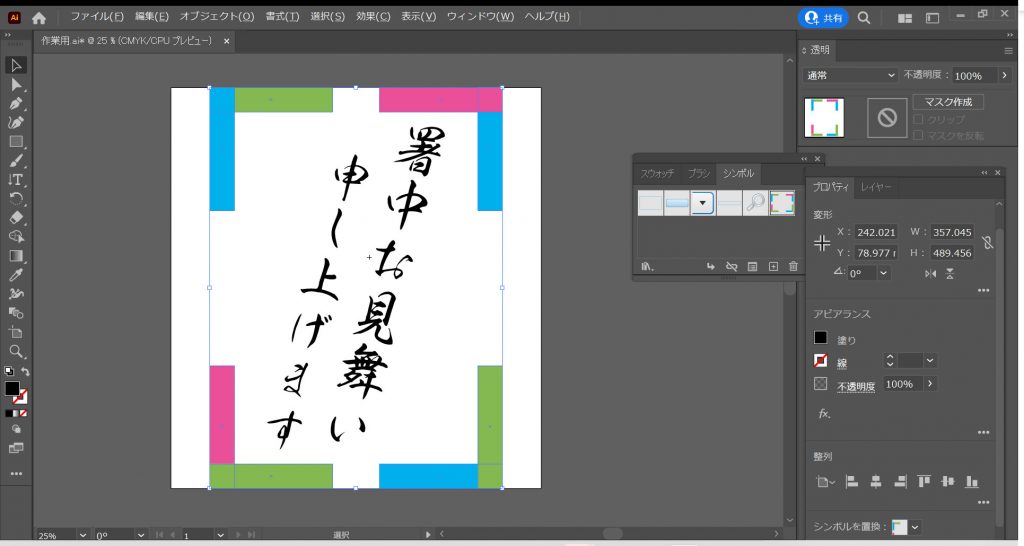
ここまで出来たらあとはシンボルからドラッグしてアートボードに配置します。
先ほどガイドを調節したことで、高さや幅を変えてもバランスが崩れませんので、好きな大きさで使用することができます。
しかし、元のサイズよりも小さくすると形が崩れてしまうので、パーツの大きさなどを調節しましょう。