【Illustrator】Webサービス系ロゴ制作を初心者向けに紹介!
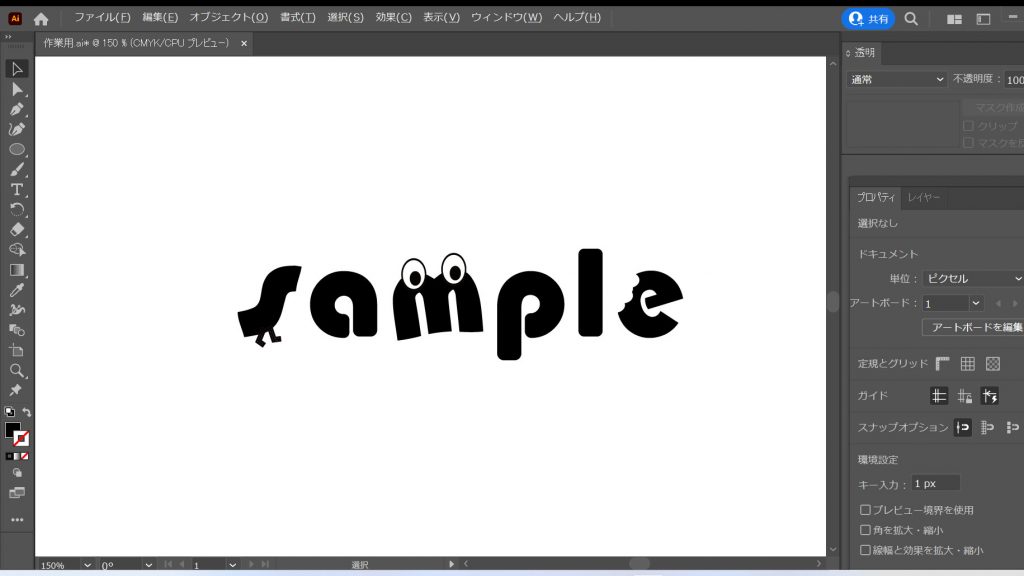
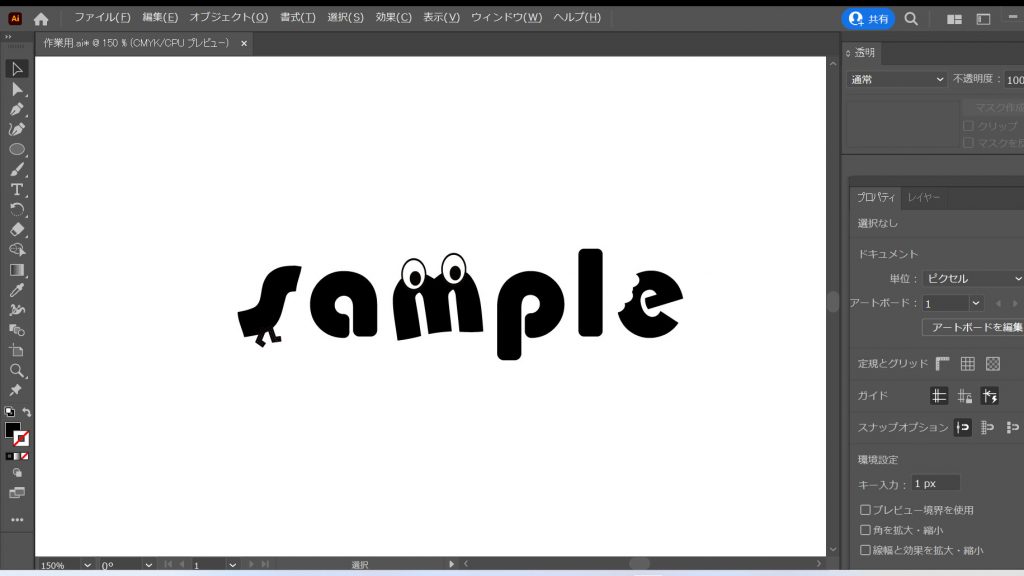
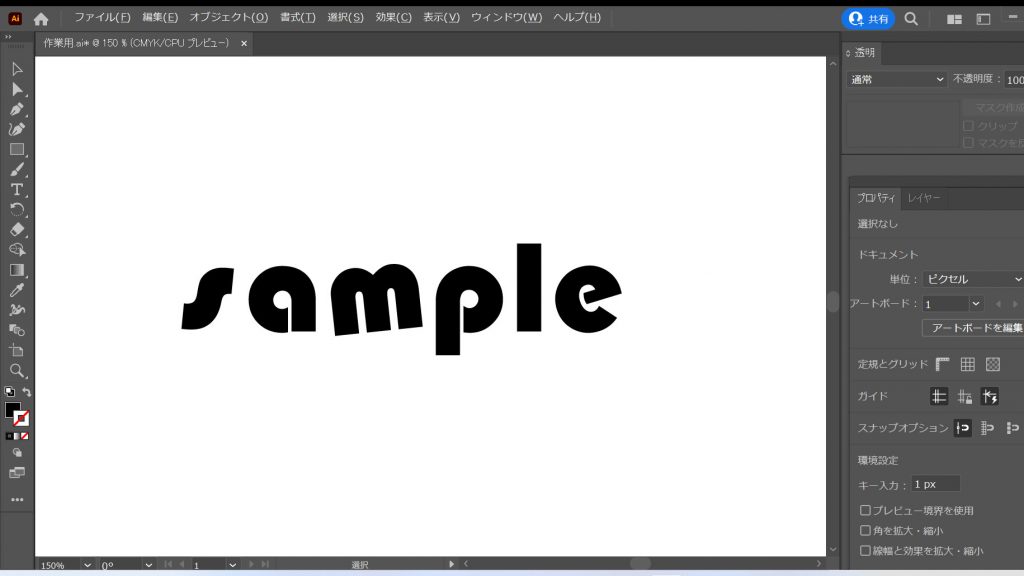
こんにちは、デジタルライトの大石です。今回はウェブサービス系ロゴの紹介をしていきます。「sample」の文字列で下のようなロゴを制作していきます。

文字を分割させる
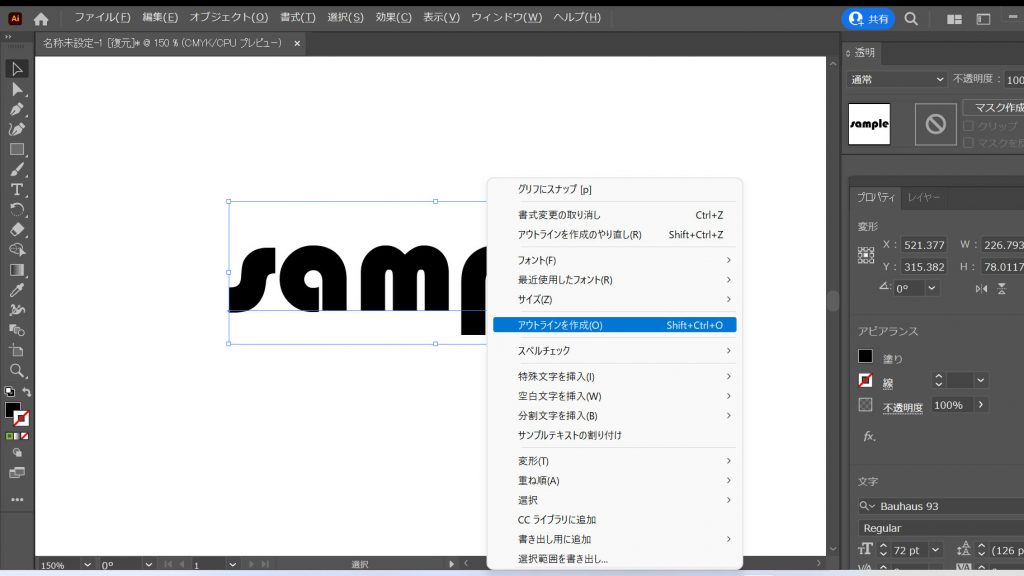
まずはテキストツールで「sample」の文字列を入力し、フォントは[Bauhaus 93]にしました。これを選択した状態で右クリックして[アウトラインを作成]をクリックします。

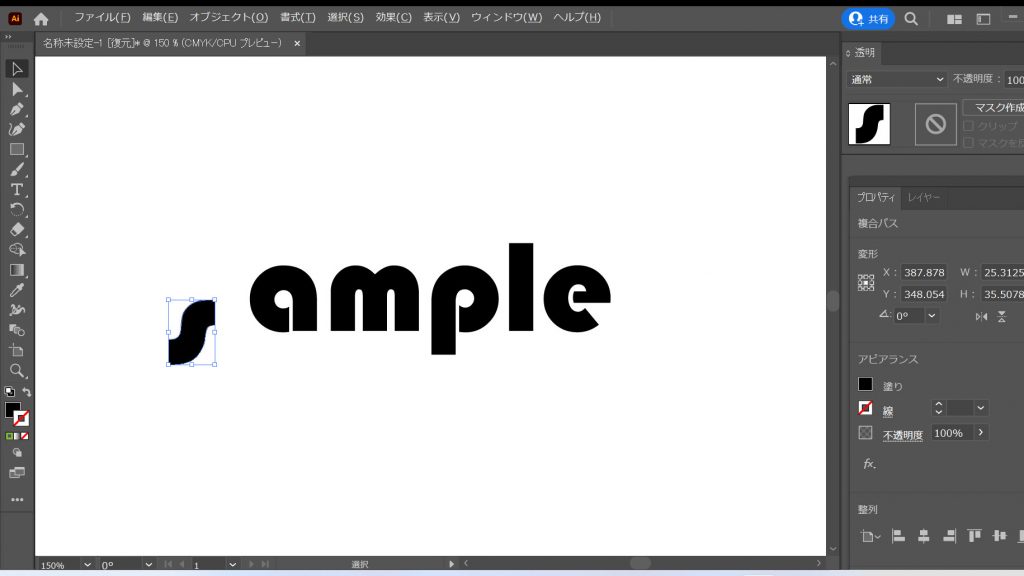
その後もう一度右クリックして[グループ化を解除]をクリックすると文字をそれぞれ選択して移動させたり、色を変えたりすることができるようになります。

見た目を整える
入力して終わりではオリジナリティが出ないので、カーニング(文字間)やそれぞれの角度や向きを調整します。

パペットワープツールで形を変更する
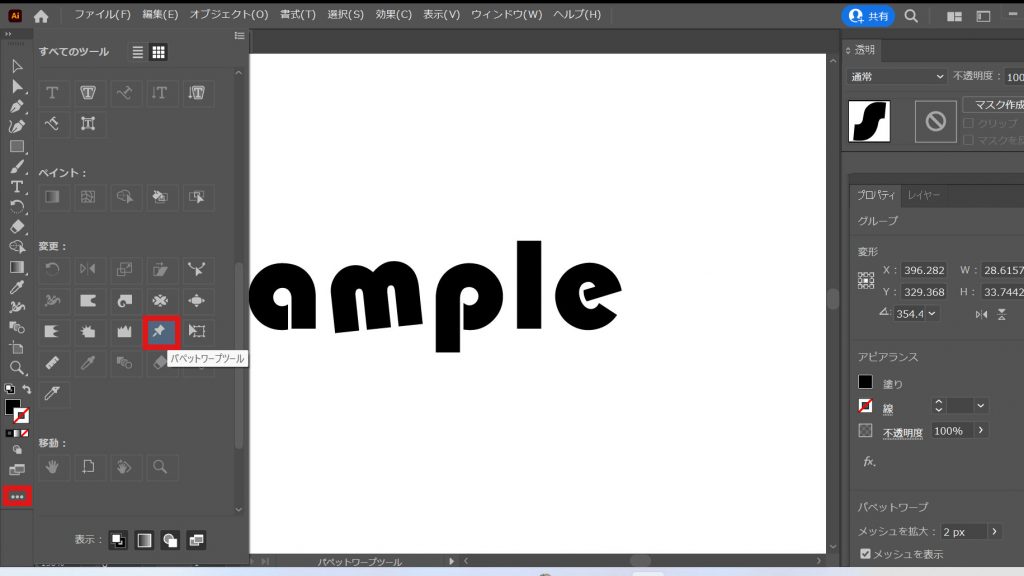
画面左下の[…]をクリックすると出てくるピンのようなアイコンがパペットワープツールです。

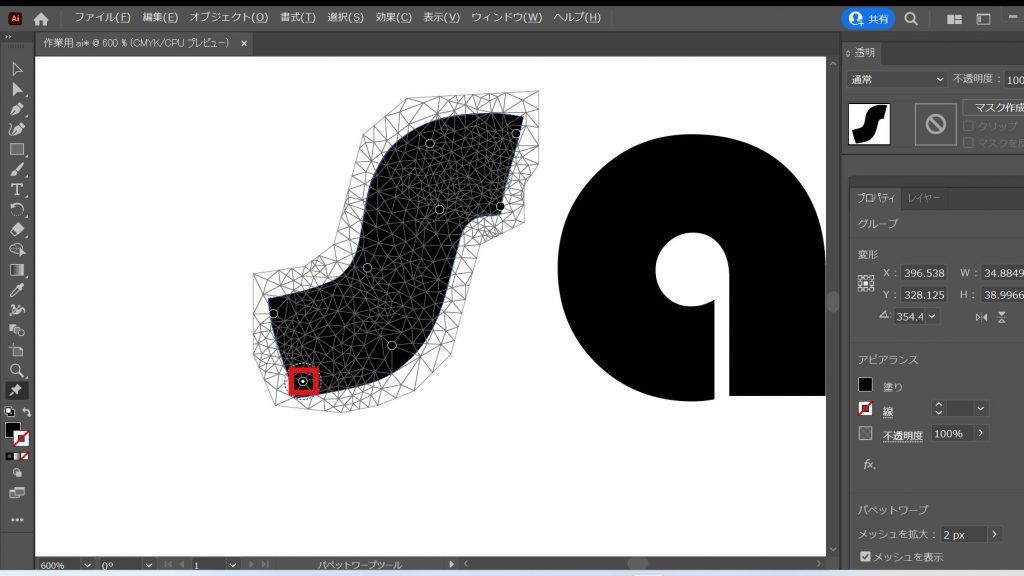
文字を選択した状態でこのパペットワープツールを選択すると丸印がいくつか出てきて、それをドラッグすることで形を変形させることができます。また、丸印がないところをクリックすると新しい印をつけて変形させることもできます。今回はsとmを変形させました。

装飾する
続いては装飾をしていきます。これは場合によっては省略することもあるでしょう。
目
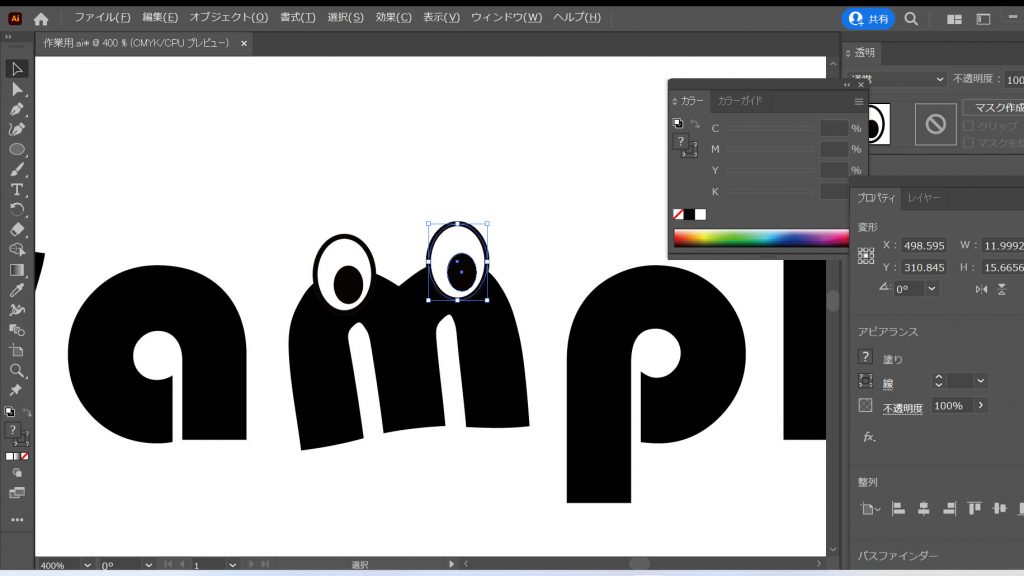
楕円形ツールで縦長の楕円を大小2つ作り、大きい方は線が黒で塗りが白として、小さい方は塗りを白とします。これらを重ねることで目を作り、2つを選択した状態でCtrl[command]+C、Ctrl[command]+Vでコピペしてmのカーブしている部分に配置します。

足
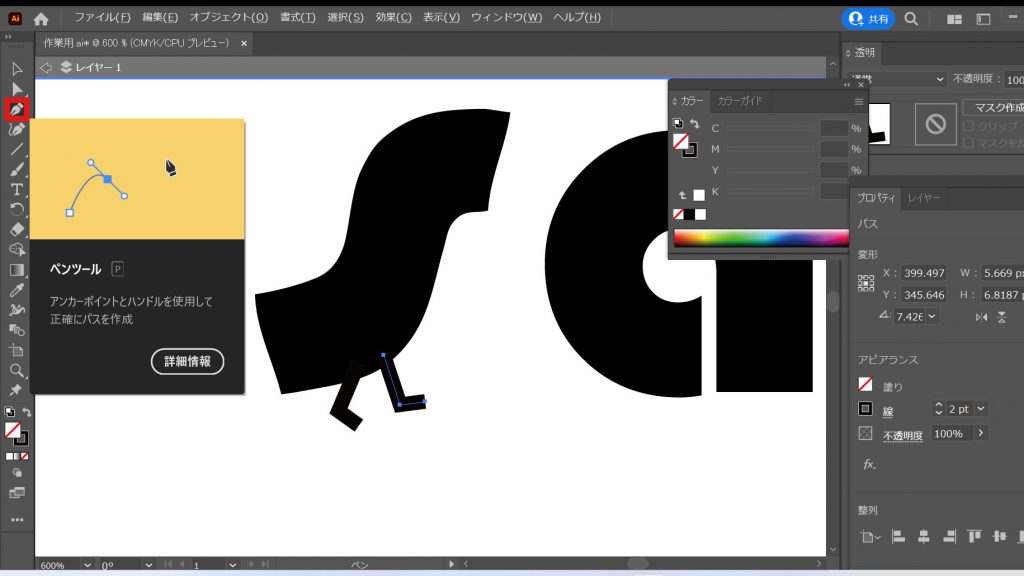
次にペンツールを用いてsに足をつけます。3箇所クリックして片足作ったら、それをコピペして角度や大きさを変えるかもう一度3箇所クリックして両足作り配置します。

虫食い
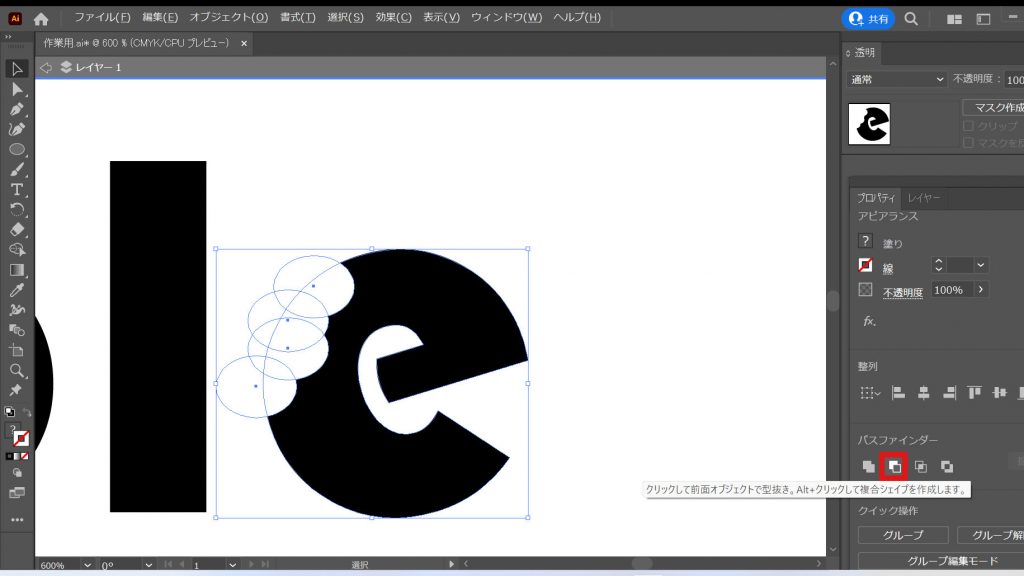
楕円形ツールで塗りの色を白にした横長の楕円を作りそれをコピペしていくつか複製します。これをランダムに重ねて虫食いを表現します。これらを選択してCtrl[command]+Gでグループ化し、それと文字(今回はe)を選択します。
そして画面右下をスクロールすると出てくる[パスファインダー]の[全面オブジェクトで型抜き]をクリックすると虫食いを表現することができました。

色
それぞれ好きな色に変更していきます。今回は黒のままですが、好みや条件に合わせてすべての要素を統一させても、それぞれ別の色にしても良いでしょう。
微調整を行う
最後に微調整を行います。線の太さや長さを変えたり、配置を変えたり、カーニングを調整したりします。ここで満足するまで調整を行い、完成です。