【初心者向け】XDでモバイルファーストのワイヤーフレーム作成(ヘッダー編)
こんにちは。DIGITAL LIGHTの大石です。
今回はAdobe XDを使って、モバイルファーストのワイヤーフレーム作成(ヘッダー)を行います。
ロゴの部分を作る
まずはロゴが入ってくるヘッダーを作っていきます。
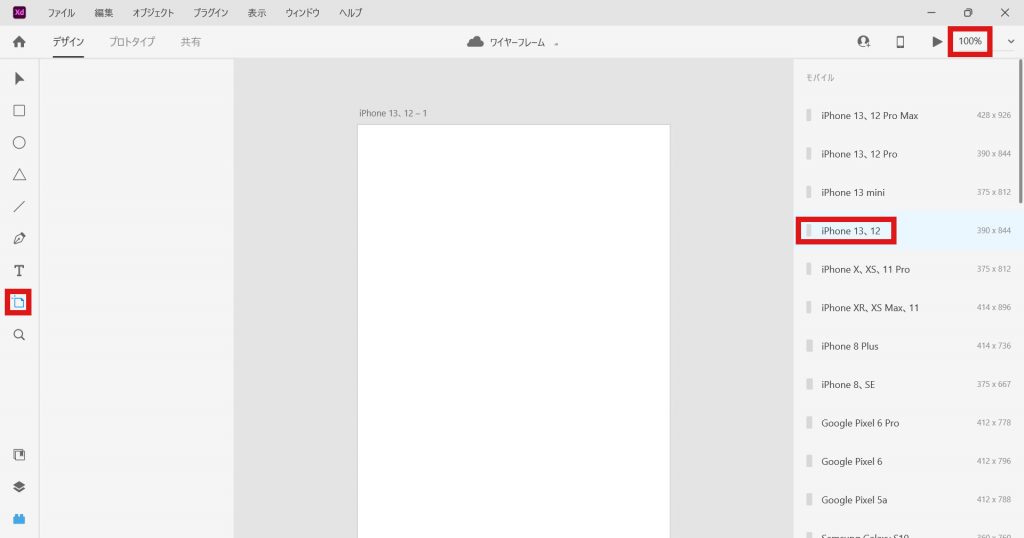
基本設定
アートボードツールを選択すると右側(プロパティインスぺクター)下部にさまざまなアートボードのパターンが出てくるので、今回はiPhone13、12[390×844]を選択しました。
また、実際のサイズ感が分かりやすいようにするため、右上にある倍率も100%にしておきます。

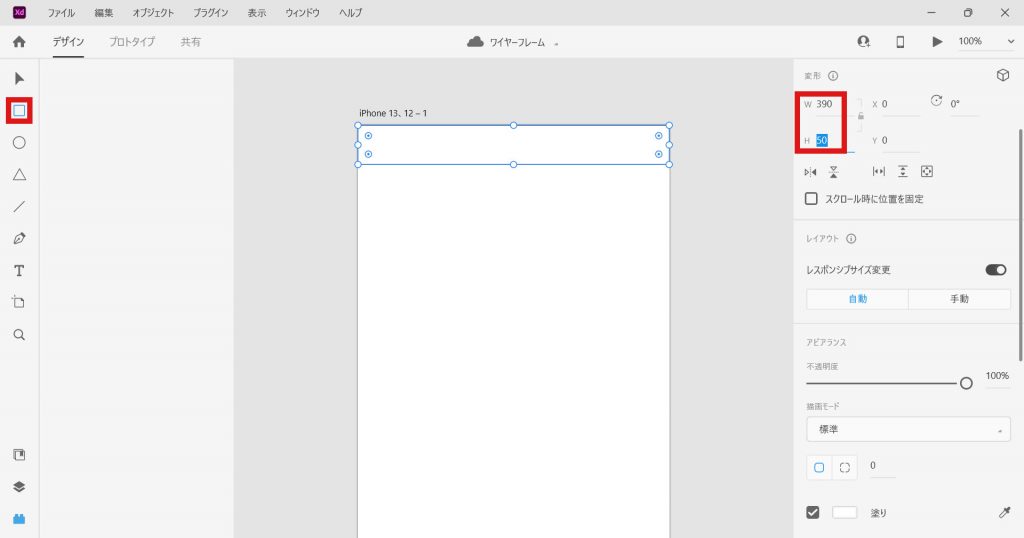
ヘッダーの背景を作成する
まずはヘッダーの背景となる部分から作成していきます。
画面左のツールバーから長方形ツールを選び、アートボードの左上から右端までドラッグし、横長の長方形を作ります。
今回は[幅390][高さ50]としました。

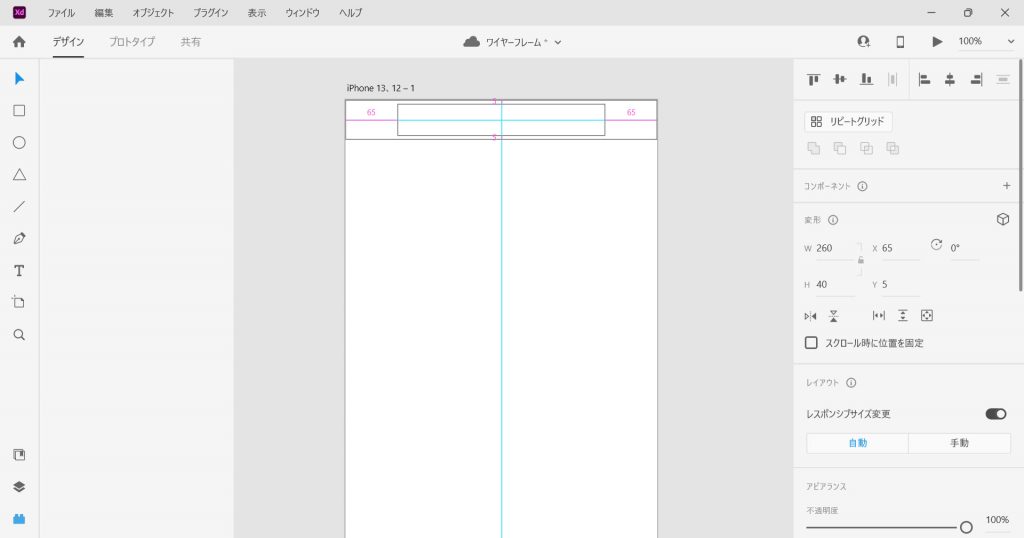
ロゴ部分の長方形を作成する
続いてはロゴが入ることになる部分です。ヘッダーの背景をつくったときと同様にして横長の長方形を作ります。
今回は[幅260][高さ40]としました。
そしたらその長方形を選択し、ヘッダーの中心へ移動させます。移動させていると、ピンクの数字(スマートガイド)が表示されるのでそれを見ながら調整しましょう。
また、Altキーを押すとすべてのオブジェクト間の距離を表示してくれます。

ロゴの長方形の色、文字を設定する
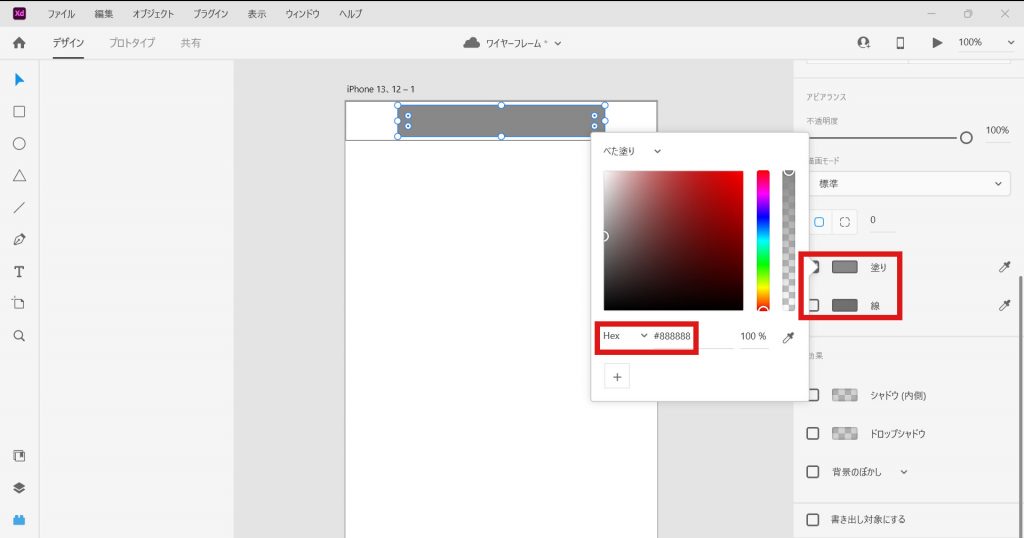
ワイヤーフレームでは、画像がある部分はグレーにすることが多いので、塗りの色をグレーにして、”ロゴ”の文字を入れていきます。
長方形の色を変更する
画面右のアピアランスパネルを下にスクロールすると、[塗り][線]が出てくると思いますので、その[塗り]のの部分をクリックして、色をグレーにします。今回は[#888888]としました。そして、[線]のチェックボックスは外しておきます。

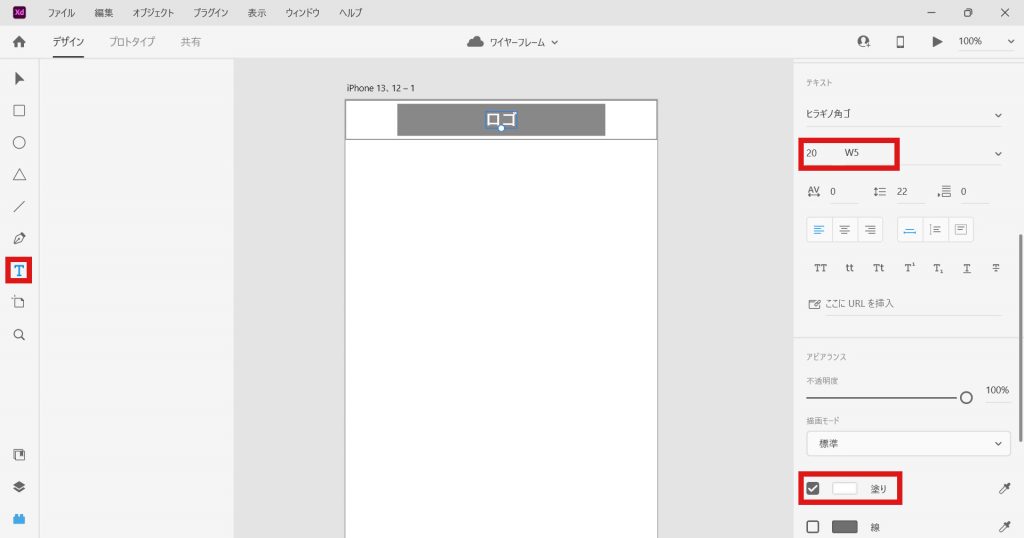
“ロゴ”の文字を配置する
この長方形にはなんの要素が入るのかわかるようにするため、長方形の上に簡単に説明した文字を入れます。今回の場合は”ロゴ”となります。
まずは画面左のツールバーから[テキスト]を選択し、任意の場所をクリックすると文字が入力できるようになるのでそこに”ロゴ”と入力します。
次に文字を選択して[塗り]の色を白にして、アピアランスの上部にある[テキスト]からフォントサイズを20、太さは視認性工場のため、少し太めの[bold]や、[W5][W6]などを選ぶと良いと思います。
これをロゴの長方形の中心に配置しましょう。
簡単に中央揃えするには?
- Shiftキーを押しながら揃えたい2つの要素をクリック
- 画面右(プロパティインスペクター)最上部の[中央揃え(垂直方向)][中央揃え(水平方向)]をクリック
これで2つの要素を簡単に中央揃えにすることができます。

ハンバーガーメニューを作る
次にハンバーガーメニューを作ります。
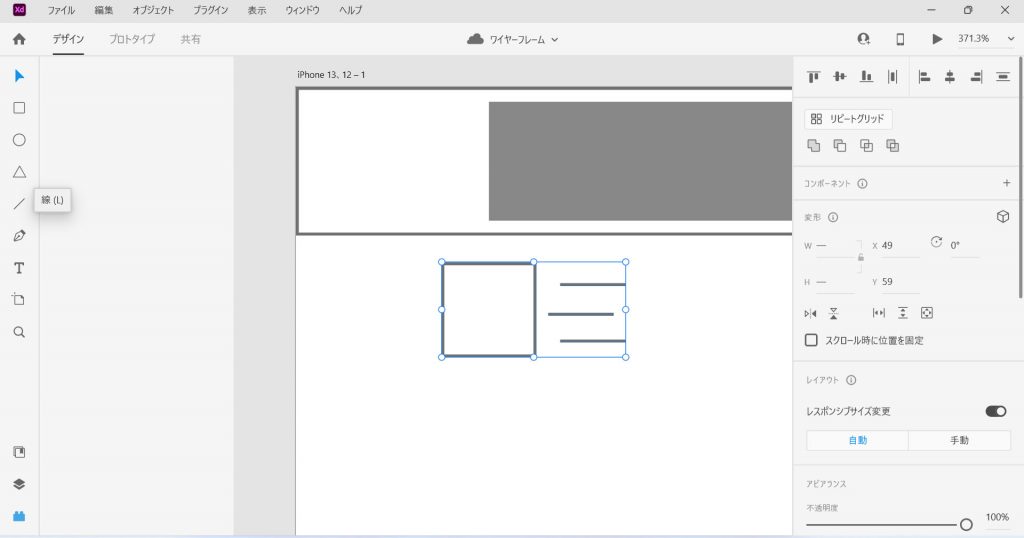
正方形と線でパーツを作る
ロゴでも使用したグレーの長方形ツールで正方形を作ります。値を指定するのは面倒なので、Shiftキーを押しながら長方形を作ろうとすると正方形が出来上がります。今回は1辺32の正方形を作りました。
線は横に22として、それをCtrl[command]+C、Ctrl[command]+Vで3つ用意します。

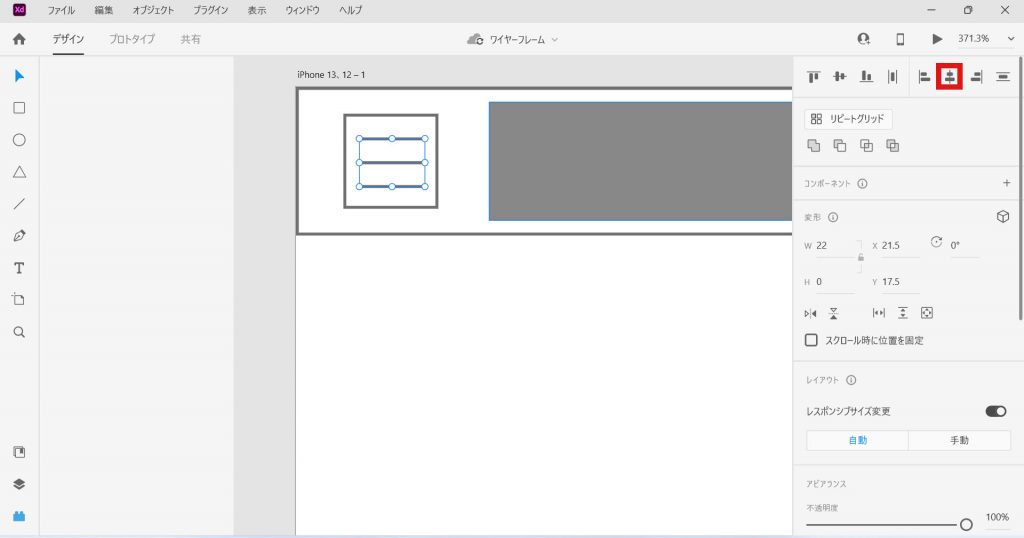
パーツを並べる
まずパーツ全てを選択して、画面右(プロパティインスペクター)最上部の中央揃え(水平方向)をクリックします。
次に正方形の上部から8、下部から8、残り一つを配置した線から8に置くときれいに揃いました。
あとはこれらを選択してヘッダー右上に配置して完成です。

それぞれの要素をグループ化する
ロゴやハンバーガーメニューを移動させるとき、いちいちそれぞれの要素を選択するのは大変ですので、グループ化をしましょう。
グループ化を行うことで、そのグループにある複数の要素をワンクリックで選択することができます。
手順は以下のとおりです。
- グループ化したい要素を選択する
- 右クリックして[グループ化]を選択する
これだけです。また、2番の手順はCtrl[command]+Gでも可能ですし、グループをグループ化することも可能です。
今回は、ハンバーガーメニュー、ロゴ、ヘッダーの3つをグループ化しました。
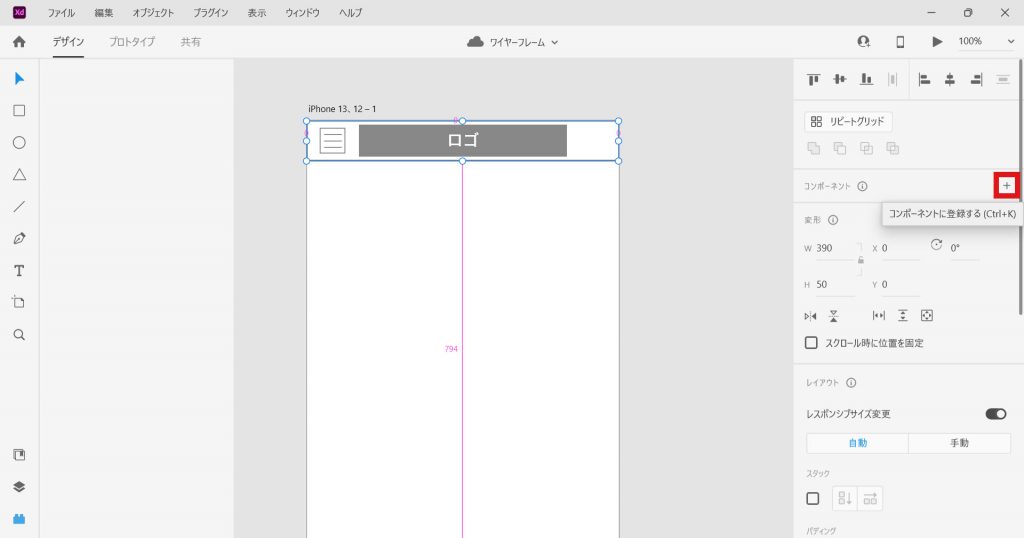
ヘッダーをコンポーネント化する
作成したヘッダーを選択してCtrl[command]+Kでコンポーネント化しておくことをおすすめします。
コンポーネント化することでドキュメントアセットというところに登録され、ドラッグアンドドロップで配置することができるようになります。
緑色の枠で囲まれるようになったら完了です。