【Illustrator】文字を組み合わせたロゴを作る
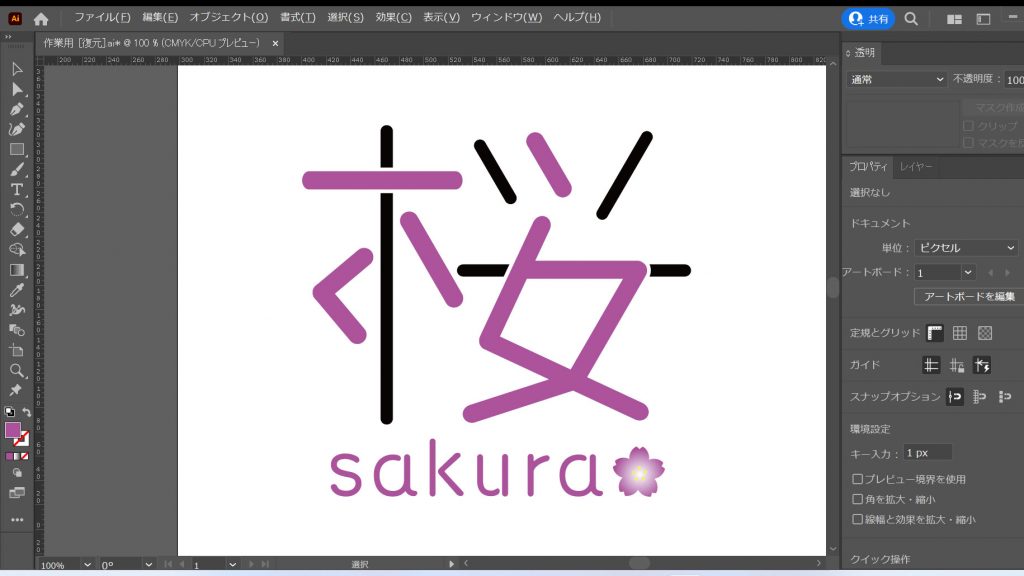
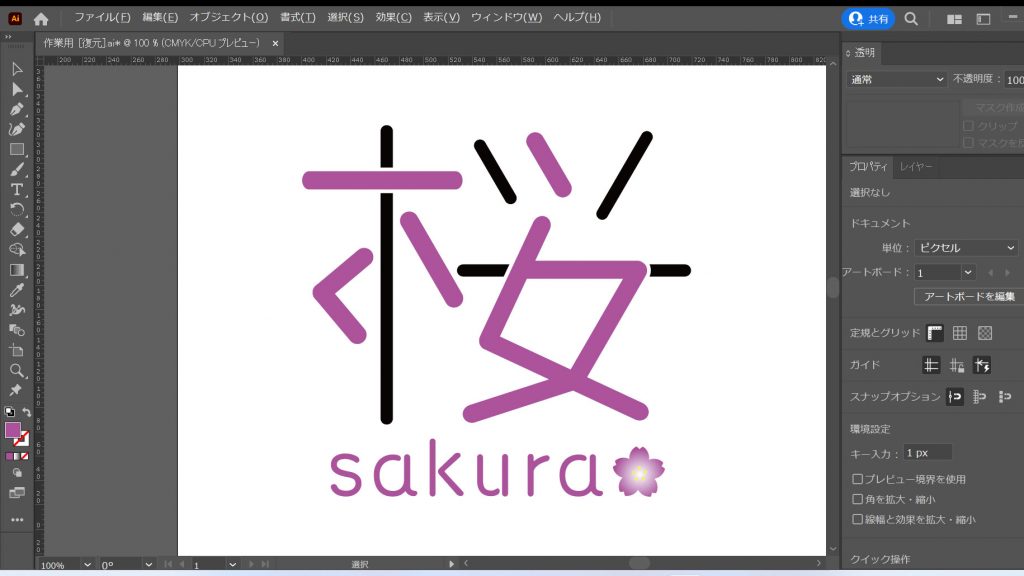
こんにちは、デジタルライトの大石です。今回は下のような桜を利用したロゴを作成していきます。

桜のイラストを準備する
まずは桜のイラストが必要になります。著作権フリーのサイトでイメージにあうイラストをダウンロードするか、自分で作成してもいいでしょう。
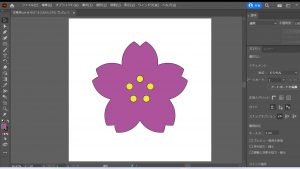
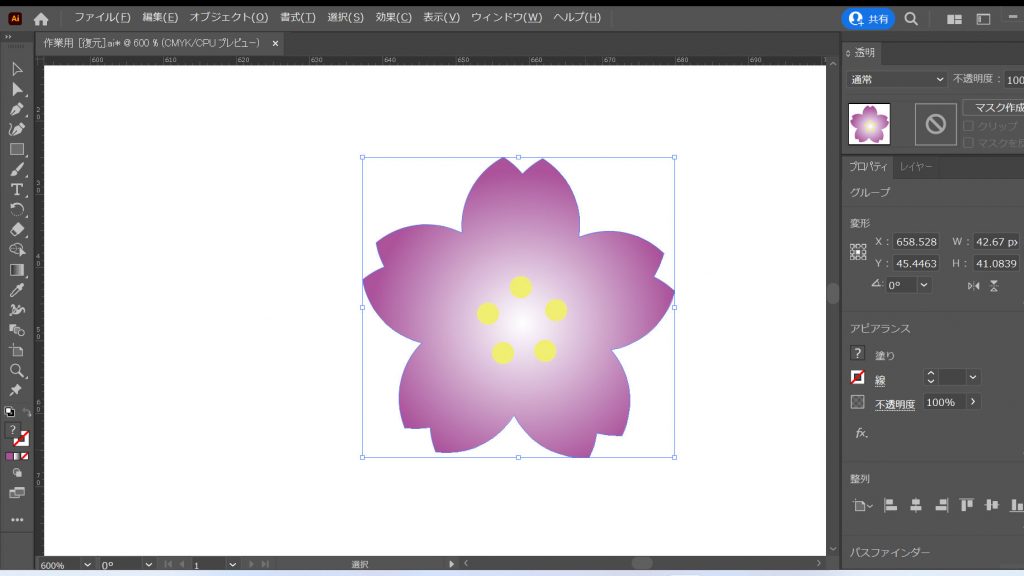
自分で作成したほうが思い通りのものが出来上がるのでおすすめです。作り方を紹介したので、書いてみたいけど分からないという方はコチラを読んでみてください。今回私は下のような桜を作成しました。

文字を作成する
イラストの準備ができたら文字を作成していきます。今回の文字は”桜”と”さくら”を合体させたものとして作成していきます。
イメージを作る
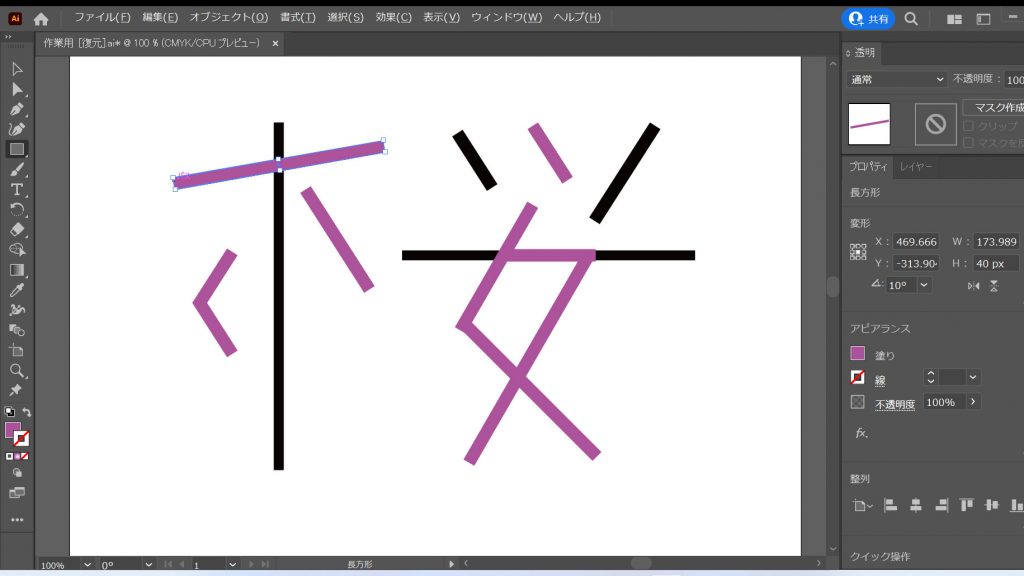
どのように組み合わせるかを考え、それを長方形ツールでおおよその形をつくります。今回は下のように組み合わせます。ピンクの長方形が”さくら”をイメージしています。

プロパティを調整する
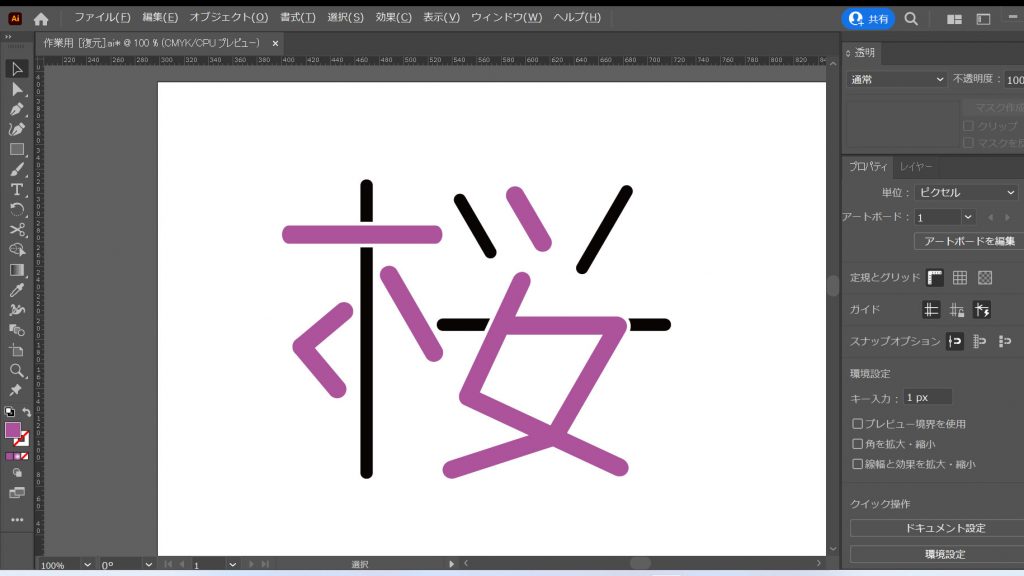
先ほどできたイメージから、大きさや色、配置を変えたりしながら調整していきます。
今回は、ピンクの太さをやや太めに、白の線を3ptにして、全ての線の角を丸くして柔らかい印象に近づけました。

飾りをつける
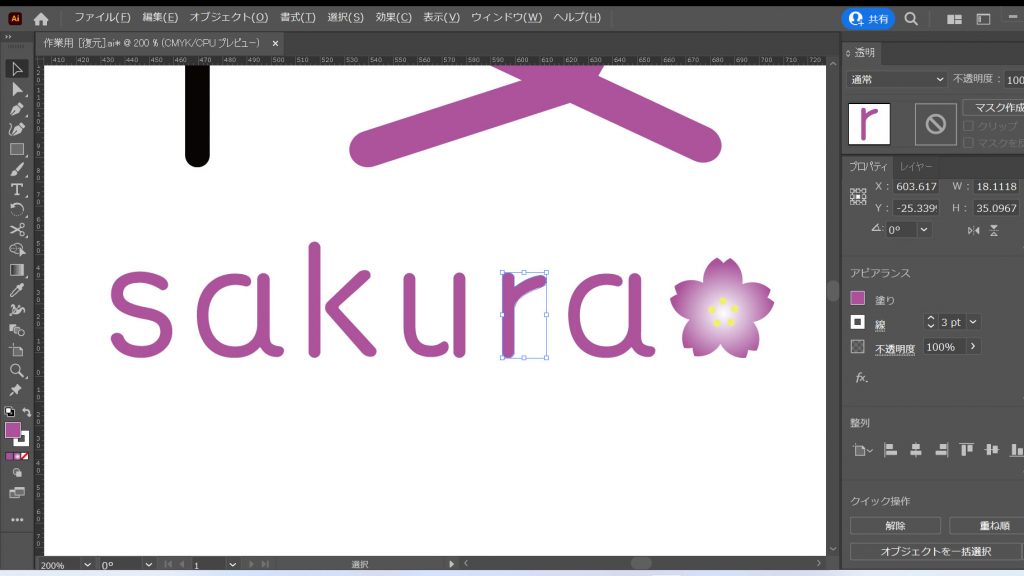
”sakura”の文字を作成してフォントを[AB-babywalk Regular]としてアウトライン化してグループを解除させ、塗りをピンクとします。そしてはじめに用意した桜のイラストと並べてカーニングを調整します。

最後にサイズや配置を調整して完成です。